- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
唐2020-07-14 08:37:24
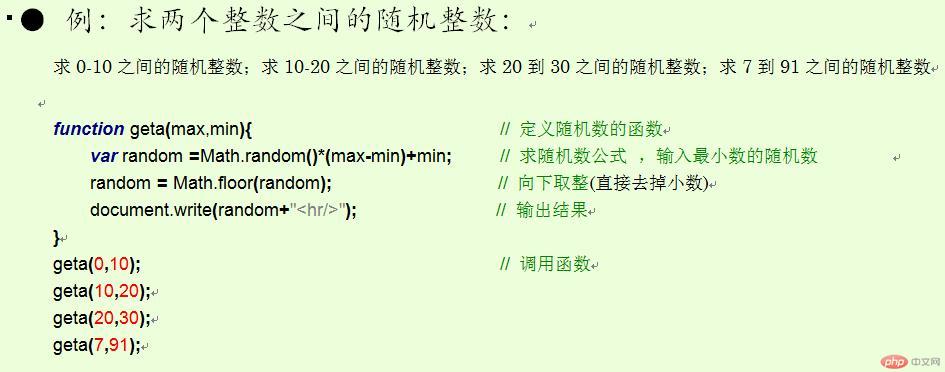
Gunakan JS untuk mencari nombor rawak, rumus nombor rawak: Math.random()*(max-min)+min
Contohnya, cari integer rawak antara 0-10; 20 Integer; cari integer rawak antara 20 dan 30; ' hingga 30 hingga 30's 7 hingga 91 's var rawak = Math.random()*(maks - min)+min; // Cari formula untuk nombor rawak rawak = Math.floor(random); // Bundarkan ke bawah (buang perpuluhan terus) Document.write (random+"& lt; hr/& gt;"); // hasil keluaran } geta(0,10); geta(10,20); geta(20,30); geta(7,91);
唐2020-07-14 08:32:17
Gunakan JS untuk mencari nombor rawak,
formula nombor rawak: Math.random()*(maks-min)+min

数据分析师2017-10-01 01:11:30
Bagaimana untuk menjana nombor rawak dalam tag html? -Tapak web PHP Cina Soal Jawab-Bagaimana untuk menjana nombor rawak dalam tag html? -Soal Jawab laman web PHP Cina
Sila tonton dan pelajari.
迷茫2017-03-29 09:37:04
你这图片显示随机数,你能确保任何数字都能有个图片在服务器上面吗,所以你这个随机数应该是有个范围在,或者说,定义一个集合,里面放所有图片随机数,
var imageNums = [123,221,32];
function getImageNum(numArray){
var index = Math.获取随机数,范围是数组下标范围内;
return numArray[index];
}