javascript - 求大神看下这个jq实现的翻牌效果原理,请问它是怎样实现的?感觉不是`animate`
http://www.wesai.com/&x-from=...
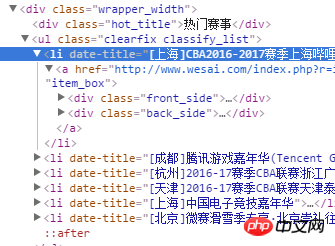
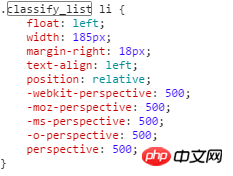
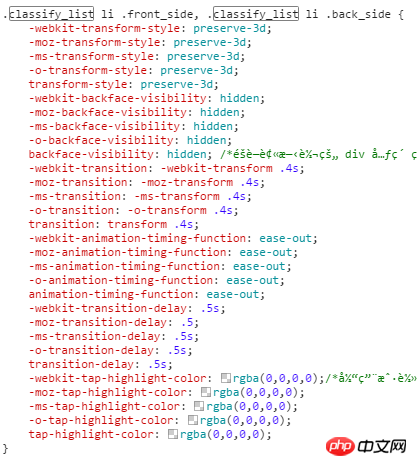
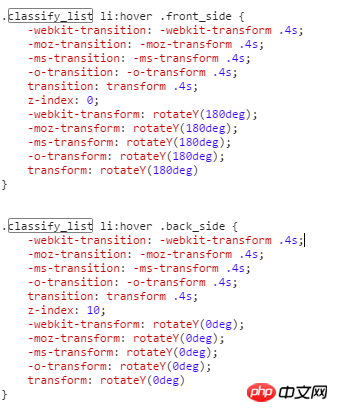
就像xSai首页赛事下边的立体翻牌效果,写了几次都不是很像微赛的那种,求大神写个类似的demo,我现在的实现方式与http://www.xwcms.net/webAnnex... 这个demo 一致,其原理是 animate动画效果,但是与其Xsai页面那种效果感觉有差异,尤其是卡顿效果,立体的翻牌动作,我是直接将宽弄为0然后在出来100%的宽,真不知道咋想的
var turn = function(target,time,opts){
target.find('a').hover(function(){
$(this).find('img').stop().animate(opts[0],time,function(){
$(this).hide().next().show();
$(this).next().animate(opts[1],time);
});
},function(){
$(this).find('.info').animate(opts[0],time,function(){
$(this).hide().prev().show();
$(this).prev().animate(opts[1],time);
});
});
}
var verticalOpts = [{'width':0},{'width':'180px'}];
turn($('#vertical'),100,verticalOpts);
var horizontalOpts = [{'height':0,'top':'120px'},{'height':'240px','top':0}];
turn($('#horizontal'),100,horizontalOpts);
但是我们产品执意需求上面那种效果