javascript - nav导航栏实现响应式
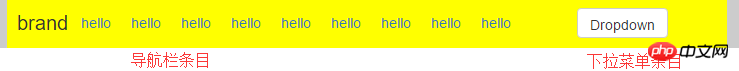
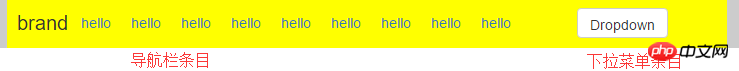
我现在想做一个导航栏,左侧有一个logo,中间是导航栏的条目,右边是一个下拉菜单,当屏幕变小的时候,导航栏条目逐渐的移动到下拉菜单中,当屏幕变大时,下拉菜单中的条目再移动到导航栏的条目中

有哪位大神曾经做过或者有思路有代码还希望不吝赐教,小弟在此谢过!!!
Rumah > Soal Jawab > teks badan
我现在想做一个导航栏,左侧有一个logo,中间是导航栏的条目,右边是一个下拉菜单,当屏幕变小的时候,导航栏条目逐渐的移动到下拉菜单中,当屏幕变大时,下拉菜单中的条目再移动到导航栏的条目中

有哪位大神曾经做过或者有思路有代码还希望不吝赐教,小弟在此谢过!!!
伊谢尔伦2017-04-11 09:01:43
常见的是一定的尺寸用一种样式,参考一个网站https://www.awesomes.cn/不限于这个网站现在好多都有了吧
小尺寸时:

用媒体查询,宽于768px时↓
@media (min-width: 768px)……
你说的那个需求就……