- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
在html页面中通过<script>标签引入外部js。
<script src="${ctxpath}/pages/assets/js/test.js" type="application/javascript" />其中变量${ctxpath}是freemarker在配置文件中做出了定义。
<bean id="freemarkderConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/pages/template/" />
<property name="defaultEncoding" value="utf-8" />
<property name="freemarkerVariables">
<map>
<entry key="ctxpath" value="http://127.0.0.1:8080/admin" />
</map>
</property>
<property name="freemarkerSettings">
<props>
<prop key="template_update_delay">10</prop>
<prop key="locale">zh_CN</prop>
<prop key="datetime_format">yyyy_MM_dd</prop>
<prop key="date_format">yyyy_MM_dd</prop>
<prop key="number_format">#.##</prop>
</props>
</property>
</bean>但是在使用时,始终都无法调用到该js文件中定义的函数。
比如在js里写一个login()函数
function login(){
alert("112222");
}如果将该<script>放在页面的head中,则页面内容不会加载。
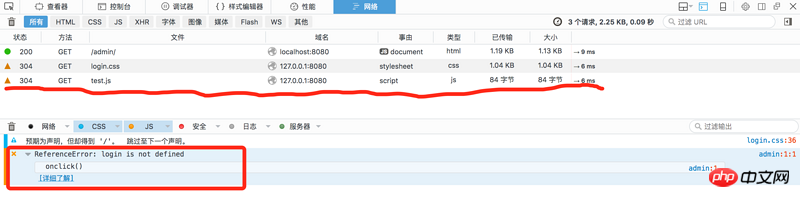
如果将<script>放在</body>标签前,则页面正常加载,但是点击某个按钮调用该函数时,则报错,函数找不到.
如下图:
另外利用${ctxpath}变量引入的css资源文件,都可以正常加载
<link type="text/css" rel="stylesheet" href="${ctxpath}/pages/assets/css/login.css"/>上面的css文件引入完全没有问题。
尝试用相对路径引入js文件,但依然不能解决问题,能够访问到js文件,200或304,但是就是无法调用里面的函数