- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
在谷歌下之只能这样子了。
[{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"}]
我是想继续添加对象,期望是下面这个样子的
[{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"}]
[{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"},...,...]
不好意思, 问题没有描述清楚
var $goodsNo = $('#goods-no').val();
var $buyNum = $('#buy-num').val();
var goods = new Object();
goods.goodsNo = $goodsNo;
goods.buyNum = $buyNum;
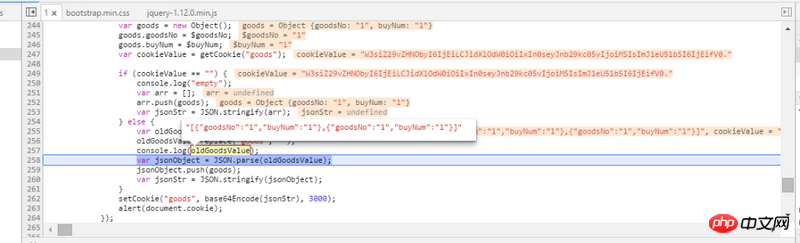
var cookieValue = getCookie("goods");
if (cookieValue == "") {
console.log("empty");
var arr = [];
arr.push(goods);
var jsonStr = JSON.stringify(arr);
} else {
var oldGoodsValue = base64Decode(cookieValue);
console.log(oldGoodsValue);
var jsonObject = JSON.parse(oldGoodsValue);
jsonObject.push(goods);
var jsonStr = JSON.stringify(jsonObject);
}
setCookie("goods", base64Encode(jsonStr), 3000);
我把JSON串(oldGoodsValue)转成json对象数组的时候出现了错误, 也就是
var jsonObject = JSON.parse(oldGoodsValue);
这句话出现了错误。
oldGoodsValue值是
可能是字符没有转义导致无法处理。。我刚在控制台上给他们转义就可以了。
但是有一个问题, 为什么它不自动转义,虽然说可以手动转义但是遇到内容带有引号的怎么处理?
问题解决了, 是base64解码函数出现问题了。。
PHPz2017-04-10 17:41:56
你给出的
oldGoodsValue = [{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"}]
是数组,明显会Uncaught SyntaxError: Unexpected token错误。至于IE为什么会成功,这让人费解,反正我试是不会成功。
高洛峰2017-04-10 17:41:56

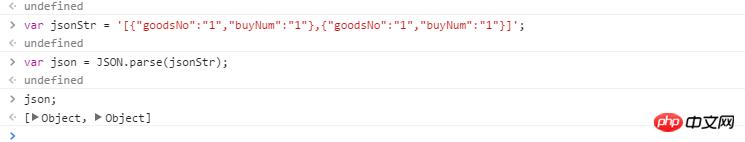
就你这句放到chrome控制台运行是没有问题的.
//代码感觉有点乱可以整理一下
var cookieValue = getCookie("goods");
var jsonObject = cookieValue ? JSON.parse(base64Decode(cookieValue)) : [];
jsonObject.push(goods);
var jsonStr = JSON.stringify(jsonObject);
setCookie...迷茫2017-04-10 17:41:56
var jsonObject = JSON.parse(oldGoodsValue); 中Json.parse()只有两个功能, JSON 字符串转换成对象或者把字符串转化为数组
var goods = new Object();
goods.goodsNo = 'a';
goods.buyNum = 1;
console.log("empty");
var arr = [];
arr.push(goods);
var jsonStr = JSON.stringify(arr);
//console.log(jsonStr);
var oldGoodsValue = '[{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"}]';
// console.log(oldGoodsValue);
var jsonObject = JSON.parse(oldGoodsValue);
//console.log(jsonObject);
jsonObject.push(goods);
var jsonStr = JSON.stringify(jsonObject);
console.log(jsonStr)
最好的结果: [{"goodsNo":"1","buyNum":"1"},{"goodsNo":"1","buyNum":"1"},{"goodsNo":"a","buyNum":1}]
你的做法没有错啊,注意:push()追加的是对象,不是数组.