- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1.我使用ajax请求php一个数据, php端二维数组,json_encode后 返回给前端ajax
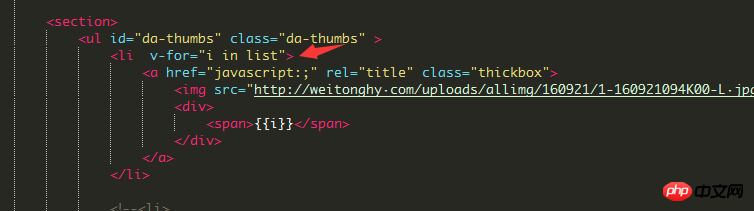
2.前端收到数据后,怎么使用Vue遍历

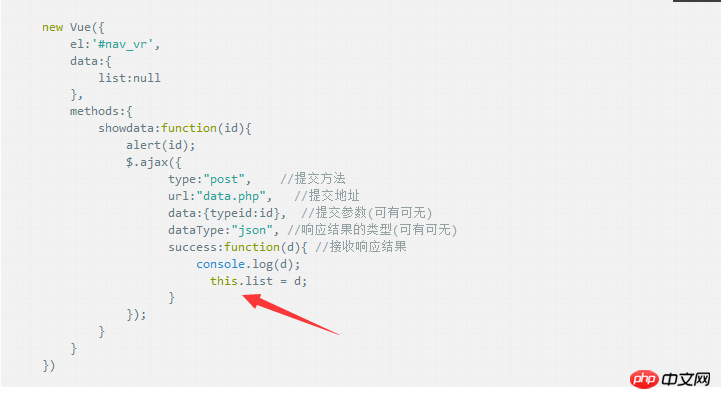
new Vue({
el:'#nav_vr',
data:{
list:null
},
methods:{
showdata:function(id){
alert(id);
$.ajax({
type:"post", //提交方法
url:"data.php", //提交地址
data:{typeid:id}, //提交参数(可有可无)
dataType:"json", //响应结果的类型(可有可无)
success:function(d){ //接收响应结果
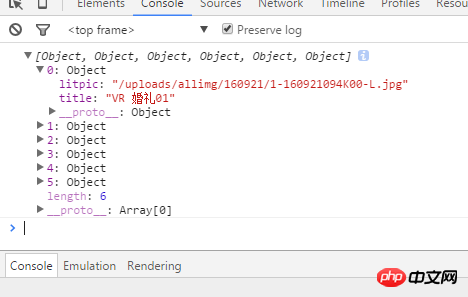
console.log(d);
this.list = d;
}
});
}
}
})
PHP中文网2017-04-10 17:19:07
你的this 指错了 ,指向的是ajax 不是Vue实例 ,list 都没有数据,自然循环不出来

new Vue({
el:'#nav_vr',
data:{
list:null
},
methods:{
showdata:function(id){
var self = this;
$.ajax({
type:"post", //提交方法
url:"data.php", //提交地址
data:{typeid:id}, //提交参数(可有可无)
dataType:"json", //响应结果的类型(可有可无)
success:function(d){ //接收响应结果
console.log(d);
self.list = d;
}
});
}
}
})ringa_lee2017-04-10 17:19:07
:src=“{{ i.litpic | addpre }}”
filters: {
addpre: function (val) {
return 'http://www.baidu.com' + val
}
}
<span>{{ i.title }}</span>
天蓬老师2017-04-10 17:19:07
页面绑定 v-model 的话,使用 v-for 循环输出即可
还可以用devtool调试
https://github.com/vuejs/vue-...