- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
之前和js大牛聊天,他们现在都用了什么构建工具,打包工具,自动化测试,合并压缩代码什么的。
而我只会切图和写jquery代码,继续用最传统的方式做前端工作。
js大牛最后建议我去学习nodejs,gulp,js加载器等知识,让我跟上他人的步伐。
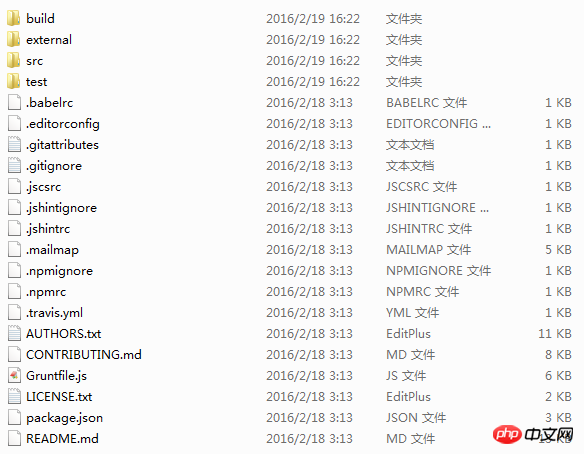
今天无意间发现一个有趣的问题,就是github上jquery源码不是一个jquery.js文件,而是一大堆文件,里面包括Gruntfile.js文件,一个src文件夹,test文件夹等,这些是干什么用的,或是怎么生成的呢?有点神奇了。
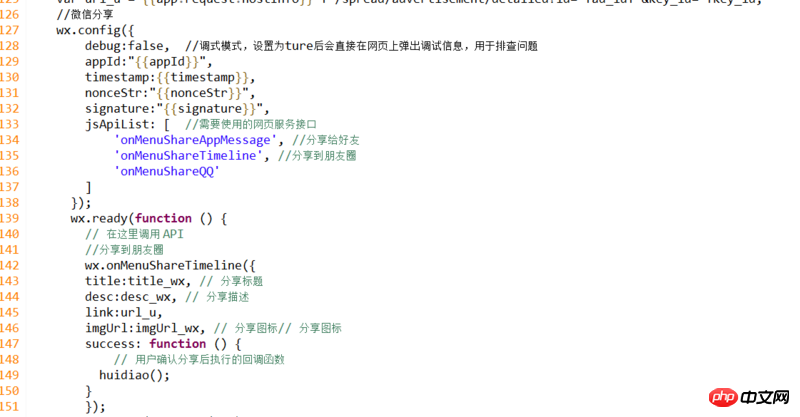
尤其是src文件夹,里面细分好多js文件和文件夹,里面的js文件开头都是define定义,让我想起了requre.js,我怀疑jquery作者当初没有能力一口气写出来全部代码,而是一个模块一个模块的写,最后合并了,我如果顺着这个思路走,阅读jquery源码不就方便好多吗,我也一个一个的去研读,最后就有希望更了解jquery了。
那个test文件夹,是不是jquery作者搞的js自动化测试or单元测试or单个js文件功能测试呢?这招学会了,维护大量js代码都不成问题了。

上面就是我从github上面下载下来的jquery代码了。很奇怪是不是?明明就一个jquery.js文件,怎么会多了这么多东西,他们都是干什么用的?比如bulid文件夹是干什么用的,external文件夹干什么用的,那个.jshintrc文件干什么用的,求js大牛帮忙指点下啦。

js大牛快来,要是能全部说明下每个文件和文件夹,解释下相关技术就再好不过了。懂那个就说个也行,我是js小白啦,我们一起交流学习哈。
伊谢尔伦2017-04-10 17:17:12
题主应该去学一下Grunt以及前端工程化的知识。
这里的源文件在src中,里面根据功能点进行了模块化,类似oo语言中一个class一个文件,目的是使结构更清晰,易于改进与维护。
在完成src的开发后,会通过grunt工具打包成一个文件,放在build文件夹中
简单来说,src是为了开发时更方便,build是为了使用时更方便。