- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
描述你的问题
在使用了标签折叠accordion插件的html代码中,标题h3标签中的a标签href不起作用,不能跳转过去。把最外层 id="accordion" 去掉就可以实现正常跳转,但页面效果就没了。
贴上相关代码
html代码:
<p id="accordion">
<h3>我的学习<a href="../../learning/page/learning-tasks.html" class="title-more pull-right"></a></h3>
<p>
<table class="accordion-table" id="learning-tasks">
</table>
</p>
<h3>我的考试<a href="../../exam/page/exam-proceed-list.html" class="title-more pull-right"></a></h3>
<p>
<table class="accordion-table" id="exam-proceed-list">
ble>
</p>
<h3>同步课堂<a href="javascript:;" class="title-more pull-right"></a></h3>
<p>
<table class="accordion-table" id="">
</table>
</p>
<h3>课程资源<a href="../../course/page/online-course.html" class="title-more pull-right"></a></h3>
<p>
<table class="accordion-table" id="lastest-course-list">
</table>
</p>
</p>
js代码:
function init() {
$( "#accordion" ).accordion({
heightStyle: "fill"
});
}
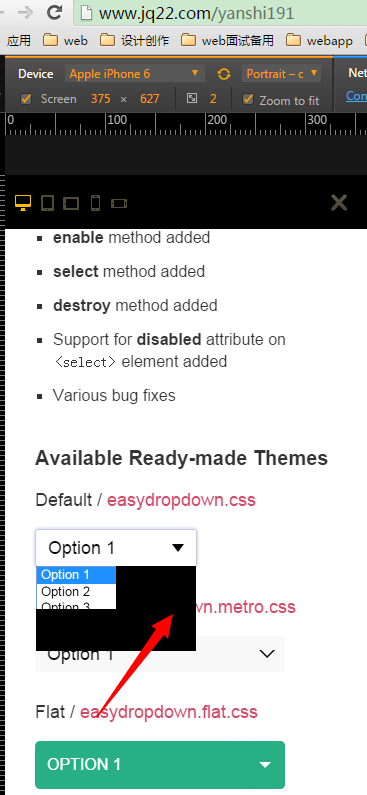
css代码就不贴了,样式效果如下图所示 。
点右上角more的图片,页面左下角显示的地址是正确的,不报错,但就是不跳转。
相关截图:

怎么改代码实现跳转呢?
PHP中文网2017-04-10 17:06:10
他应该是吧里面的默认跳转禁掉了,可以在a标签上绑定一个click事件,如下:
<a href="http://www.segmentfault.com" onclick=skip(this.href) />跳走了</a>
function skip(href) {
window.location.href = href;
}