javascript - webpack的urlloader路径问题

如图,webapp是我现在工作目录,src为我的开发目录,prd为生产目录。
我现在希望在src下的css中替html中的img标签引入背景图片,可是如下,
css代码
img {
background-image: url(../images/test/icon.jpg);
}
输出的路径为
file:///home/wilson/desktop/workspace/webapp/html/images/test/icon.jpg js代码
var img = require('../images/test/icon.jpg');
document.getElementById('image').setAttribute('src', img);
输出的路径为
file:///home/wilson/desktop/workspace/webapp/prd/css/images/test/icon.jpg
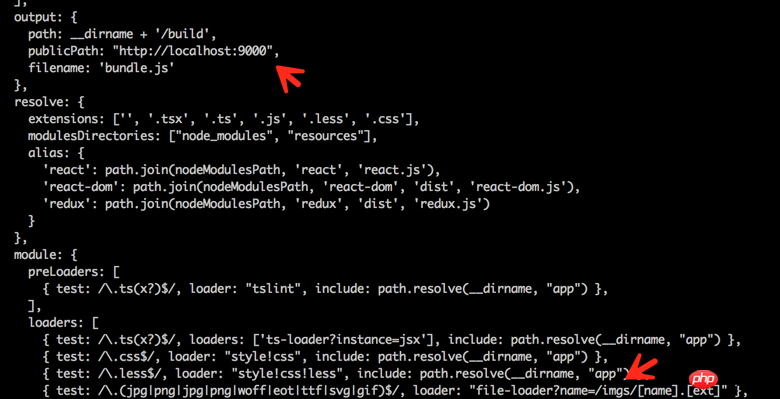
url-loader配置
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/,
loader: 'url-loader?limit=50000&name=[path][name].[ext]'}
]
我希望的路径应该是file:///home/wilson/desktop/workspace/webapp/prd/images/test/icon.jpg
不知道该如何设置
希望各位指点~