- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


这是html部分
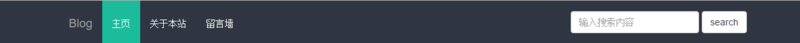
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <!--navigation--> <nav class="navbar-inverse navbar-fixed-top" role="navigation"> <div> <div> <button type="botton" data-toggle="collapse" data-target=".navbar-collapse"> <span></span> <span></span> <span></span> </button> <a href="#">Blog</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="#">主页</a></li> <li><a href="#">关于本站</a></li> <li><a href="#">留言墙</a></li> <form class="navbar-form navbar-right" rloe="form"> <div> <input type="text" placeholder="输入搜索内容"> </div> <button type="submit" class="btn btn-default navbar-btn">search</button> </form> </ul> </div> </nav> </div> </body> </html>
这是css部分
.navbar-brand{
padding-top: 25px;
padding-bottom: 20px;
}
.navbar-inverse{
background-color: #303542 !important;
height: 65px;
}
.navbar-toggle{
padding-top: 15px;
}
.nav li a{
color: blue !important;
font: "微软雅黑";
font-weight: 500;
padding-top: 25px;
padding-bottom: 20px;
}
.nav li a:hover,
.nav li a:active{
background-color: #1abc9c !important;
transition: all .3s ease-in-out;
}
.nav li.active a,
.nav li.active a:hover,
.nav li.active a:focus{
background-color: #1abc9c !important;
}
.navbar-form{
position: absolute;
right: 25%;
}
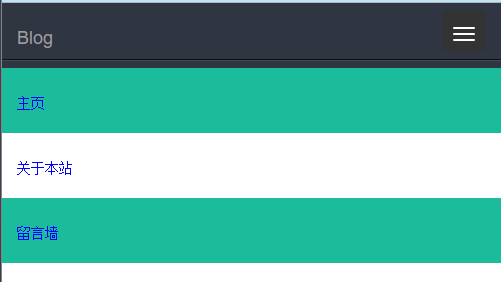
@media (max-width:767px){
.navbar-form{
visibility: hidden;
}
}麻烦大神看一下,困扰了好久,谢谢
三叔2016-11-14 11:30:07
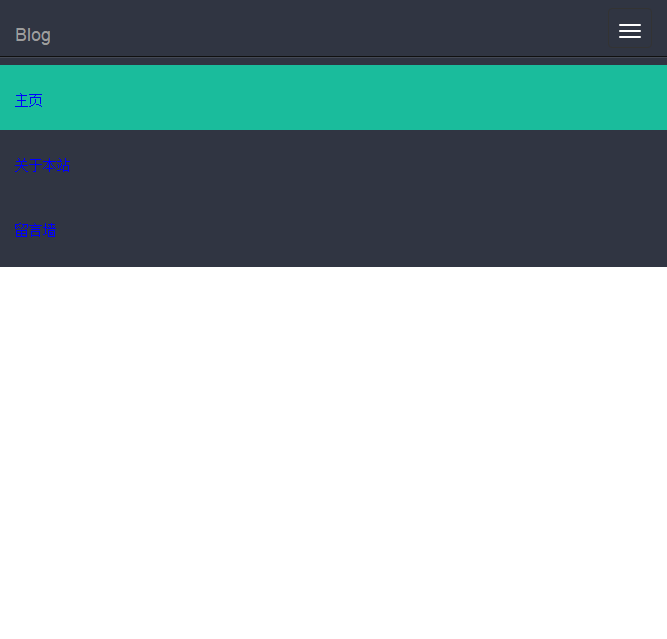
是要这样的效果吗

这样的话对class为container的外层div设置背景颜色就行
.container{
background: #303542;
}