javascript - js控制一个dom做圆周运动的算法思路
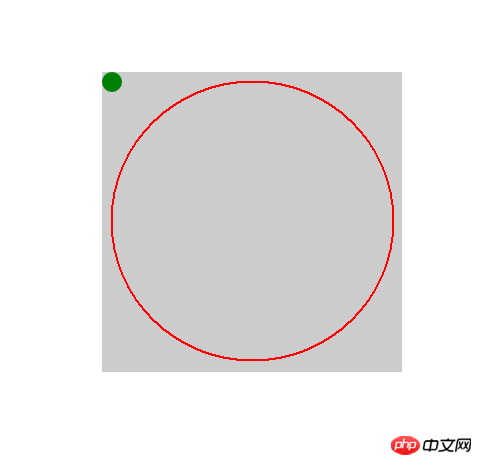
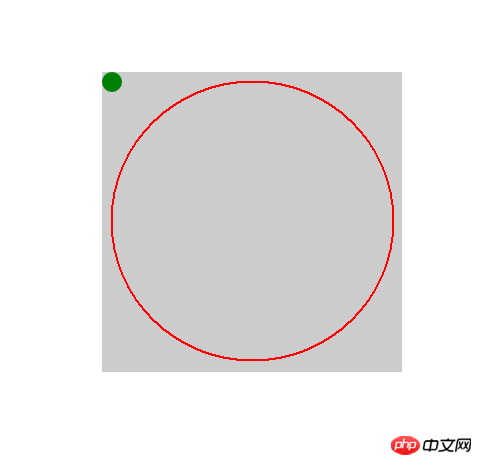
有图有真相,图中绿色的圆点是一个span标签,灰色背景是一个p容器,控制span在p中做沿着红色做圆周运动,求思路
Rumah > Soal Jawab > teks badan
有图有真相,图中绿色的圆点是一个span标签,灰色背景是一个p容器,控制span在p中做沿着红色做圆周运动,求思路
PHP中文网2017-04-10 15:39:53
https://jsfiddle.net/v2xy9uxa/embedded/result/
如果是用 JS 做的话可以设置根据角速度计算位置然后translate过去。
大家讲道理2017-04-10 15:39:53
题主说的是圆周运动吧,这样的话就要用到了初中数学的一点只是:三角函数以及弧度转角度的公式。
大概思路:
先看下图:
其实我们只要算出每1°上的x轴坐标和y轴坐标就行了,然后他跑完玩了360°之后就是一个圆周运动。
使用sin和cos三角函数求出x坐标以及y坐标:
先了解一下sin和cos三角函数:


然后我们就知道:
Math.sin( 角度 * Math.PI/180 ) = x / 半径;
Math.cos( 角度 * Math.PI/180 ) = y / 半径;
接着我们就根据上面的推导就可以得出x和y的坐标:
x = Math.sin( 角度 * Math.PI/180 ) * 半径
y = Math.cos( 角度 * Math.PI/180 ) * 半径
大概思路就是上面所说的,下面就贴个demo给你看看吧:demo
PHPz2017-04-10 15:39:53
var r = 1;
for(let a in 0 ... 2*PI)
x = r*Math.sin(a)
y = r*Math.cos(a)
draw(x,y)
endfor
巴扎黑2017-04-10 15:39:53
这是我自己找到的一个方法,原理就是利用sin和cos,乘以弧度
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>radius</title>
<script src="http://code.jquery.com/jquery-1.8.1.min.js"></script>
<script>
var dt=0.5; //弧度0.5,大概30°
function run(){
var r=100;
var Py=Math.sin(dt)*r;
var Px=Math.cos(dt)*r;
$('p').css({'left':Px+'px','top':Py+'px'})
dt+=0.03
}
window.setInterval('run()',1)
</script>
</head>
<body>
<p style="height:60px;width:60px; background:#000; position:absolute; top:100px; left:200px; border-radius:60px;"></p>
</body>
</html>