- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


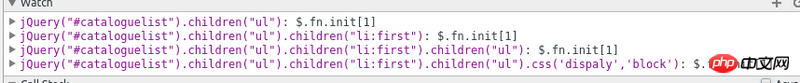
这里的jQuery和$是等效的,
为什么通过attr改变标签的display不起作用,
jQuery(this).next('ul').attr("display")得到的是undefind。
jQuery(document).ready(function($){
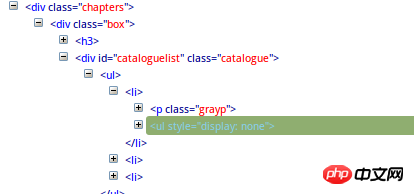
jQuery("#cataloguelist").children("ul li:first").children("ul").attr('dispaly','block');
jQuery(".grayp").on('click',function(){
var tr=jQuery(this).next('ul').attr("display");
if(tr=="none"){
jQuery(this).next('ul').attr("display","block")
}
else{
jQuery(this).next('ul').attr("display","none");
}
});
});
PHPz2017-04-10 15:31:44
你是要通过JQuery来控制元素的显示和隐藏吗?attr是获取DOM的attribute,而display是属于样式中规则名,不属于attribute,所以会返回undefined。
可以利用css()方法实现,给一个参考的Demo:Demo
在HTML中,还需要区分attribute和property:HTML中的attribute和property