- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
循环加载的p结构:
<p class="grid" data-key="picbed_31073552111484">
<p class="imgholder">
<a class="fopLink" data-key="1430099088516">
<img class="img_load" src="http://7ximdq.com1.z0.glb.clouddn.com/1430099088516?imageView2/2/w/400/format/jpg?" />
</a>
</p>
<span class="stop"></span>
<strong>Sunset Lake</strong>
<p class="description">
<p>A peaceful sunset view...</p>
<p class="meta">by skyway</p>
</p>
</p>
加载完成执行的JS:
$(function(){
$('.img_load').each(function() {
$(this).load(function(){
if( $(this).height() > 300){
//显示<span class="stop"></span>
$(this).parent().parent().next().css('display', 'block');
}
});
});
});
但是这只是进入页面是加载数据有用,而通过ajax
$.ajax({
……
})
.done(function(data){
……
$.each(pics, function(index, val){
var add =
"<p class='grid' data-key='" + this.key +"'>" +
"<p class='imgholder'>" +
"<img class='img_load' src='" + this.url +"' />" +
"</p>" +
"<span class='stop'></span>" +
"<strong>"+ this.object +"</strong>" +
"<p class='description'>" +
"<p>"+ this.words +"</p>" +
"<p class='meta'>by " + this.author +"</p>" +
"</p>"+
"</p>";
$("#contain").append(add);
//判断<img class='img_load' src='" + this.url +"' />高度并修改<span>状态
var img = new Image();
img.src = this.url;
img.onload = function(){
var height = img.height;
if( height > 300){
$(add).find('.stop').css('display', 'block');
}
};
});
……
});
动态加载的数据则不会去执行之前的JS函数。通过Image()的onload()函数虽然可以取到高度,但是还是无法修改<span class="stop"></span>的显示状态。望大神帮忙解答!
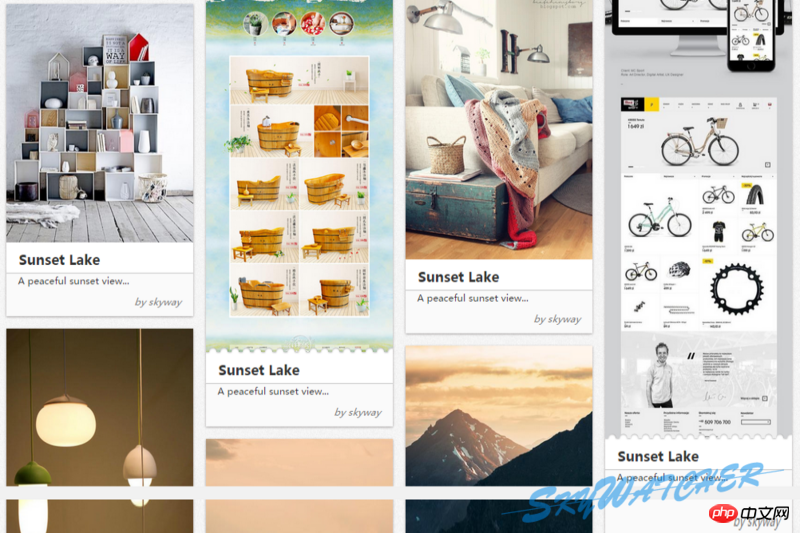
效果(太高的图片底部有变化):
PHP中文网2017-04-10 15:11:49
找到问题了,自己傻了,ajax请求漏了一层a标签。
方式一:
//判断<img class='img_load' src='' />高度并修改<span>状态
var img_stop = function(){
var height = 800;
$('.img_load').each(function() {
$(this).load(function(){
if( $(this).height() > height){
$(this).parent().parent().next().css('display', 'block');
}
});
});
};
方式二:
//判断实际加载的图片的高度url为链接,key为标记
var img_load = function(url, key) {
var img = new Image();
img.src = url;
img.onload = load_img(img, key);
function load_img(img, key){
var height = img.height;
if( height > 800){
var str = 'p[data-key=' + key + ']';
$(str).find('.stop').css('display', 'block');
//$(add).find('.stop').css('display', 'block');
}
}
};
// 初始加载调用图片处理函数
$(function(){
img_stop();
});
//ajax请求处理
$.ajax({
……
})
.done(function(data){
……
$.each(pics, function(index, val){
var add =
"
<p class='grid' data-key='" + this.key +"'>" +
"<p class='imgholder'>" +
"<img class='img_load' src='" + this.url +"' />" +
"</p>" +
"<span class='stop'></span>" +
"<strong>"+ this.object +"</strong>" +
"<p class='description'>" +
"<p>"+ this.words +"</p>" +
"<p class='meta'>by " + this.author +"</p>" +
"</p>"+
"</p>
";
$("#contain").append(add);
//方式一
img_stop();
//方式二
//img_load(this.url, this.key);
});
……
});
方式二用于动态加载图片的时候(ajax),初始载入页面还是得通过方式一。所以方式一更方便。
用
$(windows).load一直不会执行(不是完全加载完后进入$(windows).load么?)。所以用的$(document).ready(function(){})的简写为$(function(){})来处理载入页面的处理
ajax后直接调用img_stop(),如果用Image()虽然可以取到图片的高度,也可以定位到span标签,但是修改span样式无效,这里不理解。