- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
index.html的代码:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.js. "></script>
<script type="text/javascript">
$(function () {
$("#btn") .klik(
() klik(() $.ajax({
jenis:"siaran",
url:"form.php",
nama buku:$("#bookname").val(),
tekan:$( "#press").val()
},
async: true,
fungsi fungsi makluman("提交成功!"+msg);
}
);
}); }); </skrip></head>;<<. -sejajarkan: tengah; atas jidar : 50px;"> <form id="form1"> 图书名:<input type="text" id="bookname" /><Penerbit: <input type="text" id="press" style="margin-top: 15px;" /><br>
=" ="Submit" 2 >
kod form.php:
<?php
$a = $_POST["nama buku"];
$b = $_POST[
tekan $b = $_POST["
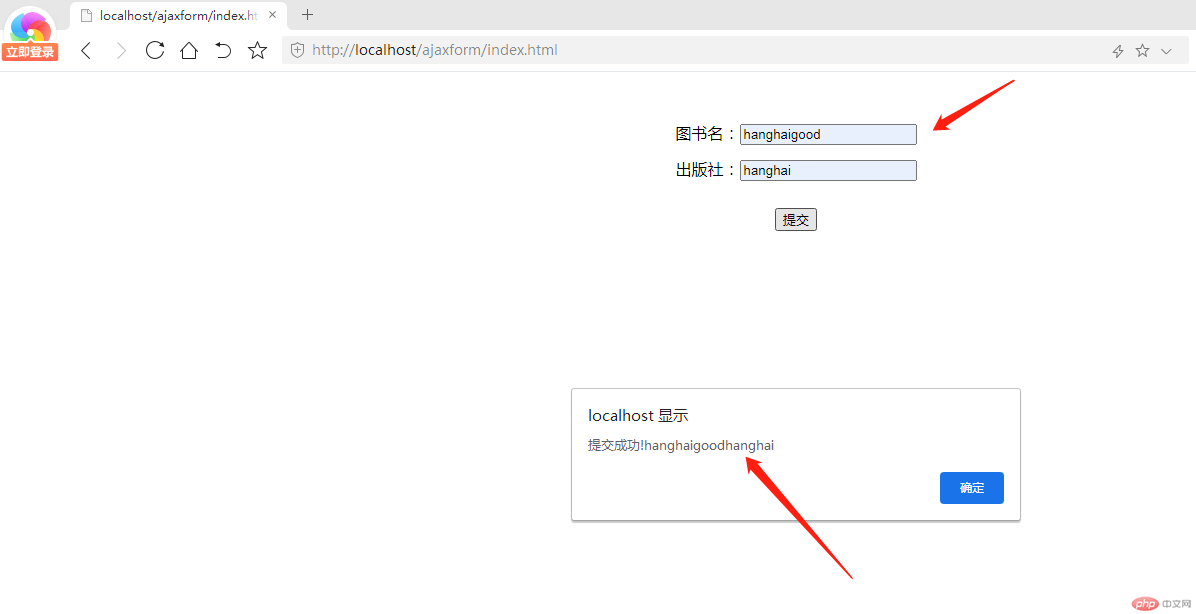
echo $b ;?> Jalankan index.html, masukkan dalam borang dan klik hantar:, dan buka borang.php, dan buka echo tidak boleh mengeluarkan kandungan.
Kesan yang ingin anda capai ialah: 1 Hantar borang melalui ajax tanpa melompat ke halaman.
1 Hantar borang melalui ajax tanpa melompat ke halaman.
2 Halaman php boleh menerima data borang yang dihantar oleh ajax, dan mengeluarkan data borang melalui gema dan memaparkannya pada halaman php.
Pada masa ini, halaman php boleh menerima data borang yang dihantar oleh ajax, kerana data itu boleh dikembalikan ke msg parameter. Walau bagaimanapun, apabila data borang dikeluarkan melalui gema dan dipaparkan pada halaman php, ia kosong.