- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
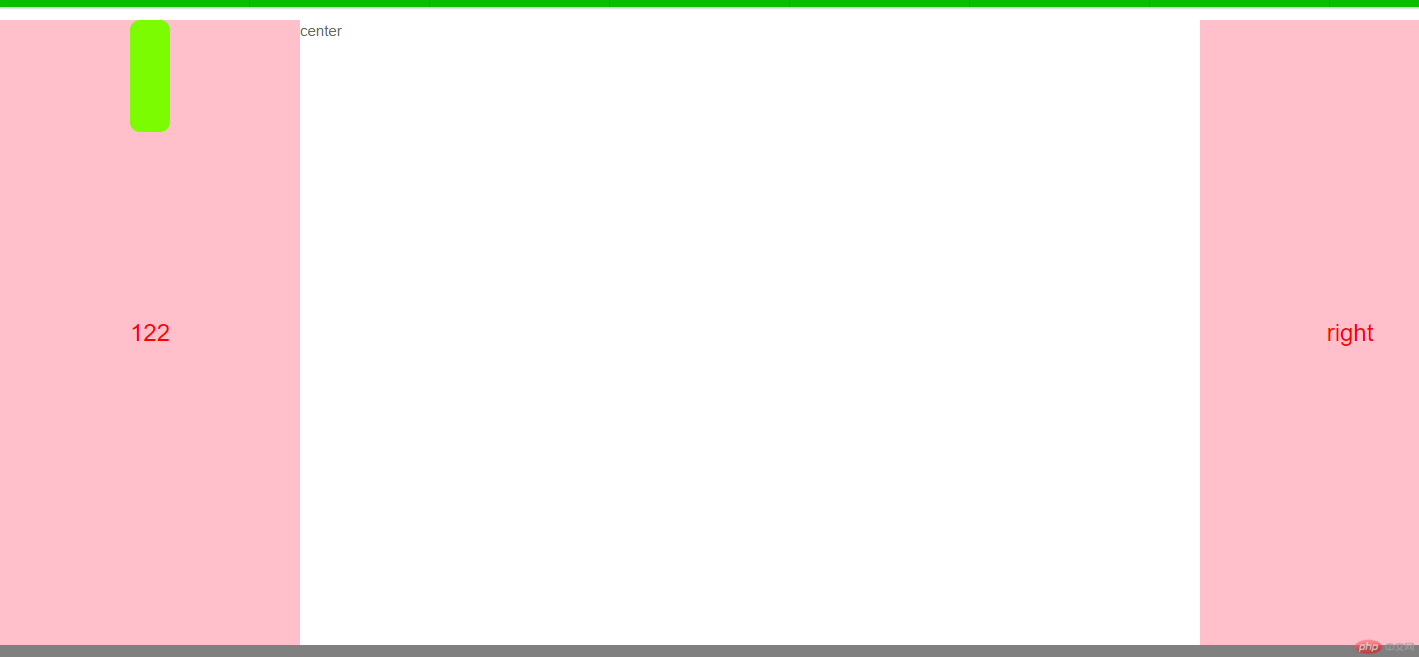
Saya menggunakan susun atur Holy Grail, tetapi sangat sukar untuk mengubah kedudukan perkataan Saya mahu perkataan kiri dan kanan diletakkan di sudut kiri atas  Apakah kaedah yang boleh saya gunakan untuk mencapai ini. Saya telah terperangkap di sini selama 2 hari dan tidak tahu bagaimana untuk melaksanakannya. Saya cuba dan petak hijau masih di bahagian atas, tetapi perkataan masih di tengah. Apakah sebabnya?
Apakah kaedah yang boleh saya gunakan untuk mencapai ini. Saya telah terperangkap di sini selama 2 hari dan tidak tahu bagaimana untuk melaksanakannya. Saya cuba dan petak hijau masih di bahagian atas, tetapi perkataan masih di tengah. Apakah sebabnya?
kod html
<div class="left" >
lt ;div class="row3">2</div>
" " " <div class="row3">2</div> ;
" " nav {
padding: 5px;
}
.row {
width: 100%;
background-color: green;
border-radius: 8px; display: lawn flex;
baris 3{
lentur: 1;
sempadan-kiri:1px pepejal #fff;
}
row3 div:anak pertama{
sempadan:1;
}
kiri, .kanan{
paparan: lentur;
justify -kandungan: tengah;
latar belakang: merah jambu;
garis tinggi: 500px;
/*teks-jajar: tengah;*/
saiz fon: 20px;
saiz fon: 1.2rem;