- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
我想做一个简单的页面展示统计。菜鸟前端一枚,后端不会。自己写了个小case在github跑,碰了一鼻子灰。特来请教各路大神,废话不说,上代码。
ajax:
$.ajax({
url: 'php/index.php',
type: 'get',
dataType: 'json',
data: {},
})
.done(function(dat) {
console.log("2");
$(".header").html(dat.vp);
})
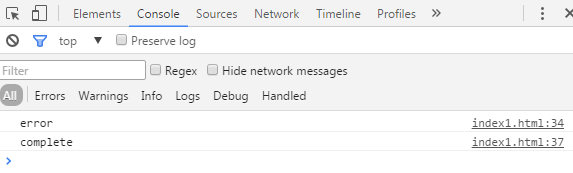
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});json:
{
"vp":"0"
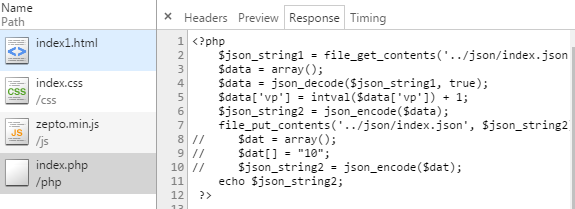
}php:
<?php
$json_string1 = file_get_contents('../json/index.json');
$data = array();
$data = json_decode($json_string1, true);
$data['vp'] = intval($data['vp']) + 1;
$json_string2 = json_encode($data);
file_put_contents('../json/index.json', $json_string2);
echo $json_string2;
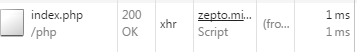
?>想法是每进入一次页面,进行一次请求,PHP读写json记录次数(数据库不会)。可是ajax请求每次都进入fail了。但是PHP请求状态码是200.




怎么把整个文件输出了?
三叔2016-11-09 15:58:42
呵呵,json数据返回的明明是个对象,却非要用数组去访问
$data['vp'] = intval($data['vp']) + 1;改成 $data->vp = $data->vp + 1;
我的答案绝对正确,不信你试试看