- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-UA-Compatible"X content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robot" content="index ,follow">
<!-- 3 meta tag di atas *mesti* diletakkan di hadapan, dan mana-mana kandungan lain *mesti* mengikutinya! -->
<title>1111</title>
<link href="images/logo.ico" rel="ikon pintasan" />
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<!-- HTML5 shim dan Respond.js adalah untuk IE8 menyokong elemen HTML5 dan pertanyaan media -->
<!-- Amaran: Melalui file:// protokol (iaitu, terus Seret dan lepas halaman html ke dalam penyemak imbas) Response.js tidak berfungsi apabila mengakses halaman-->
<!--[if lt IE 9]>
<script src="https:// cdn. jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond .js @1.4.2/dest/respond.min.js"></script>
<![endif]-->
<?php
//Fungsi paging
berita fungsi($ pageNum = 1, $pageSize = 5)
{
$array = array();
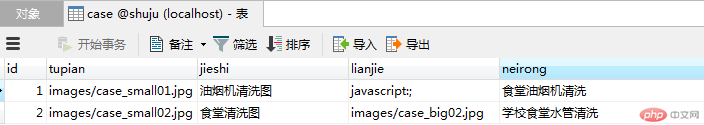
$coon = mysqli_connect('localhost','root','96jj0820com','shuju');
($_set myssetqli coon, "utf8");// had ialah bilangan maklumat yang dipaparkan untuk kekangan, diikuti dengan dua parameter, yang pertama ialah nombor permulaan, yang kedua ialah panjang$rs = "pilih * daripada had kes " . (($pageNum - 1) * $pageSize) . "," . $pageSize;$r = mysqli_query($coon, $rs);manakala ($obj = mysqli_fetch_object($r )) {$array[] = $obj;}mysqli_close($coon,"shuju");return $array;}//Fungsi untuk memaparkan jumlah bilangan halaman allNews(){$coon = mysqli_connect('localhost','root','96jj0820com','shuju');mysqli_set_charset($coon, "utf8");$rs = "
(*) num from case"; //Jumlah halaman boleh dipaparkan$r = mysqli_query($coon, $rs);$obj = mysqli_fetch_object($r);mysqli_close($coon, "shuju ");kembali $obj->num;}@$allNum = allNews();@$pageSize = 5; //Setuju berapa banyak maklumat yang akan dipaparkan pada setiap halaman @$pageNum = kosong ($_GET["pageNum"])?1:$_GET["pageNum"];@$endPage = ceil($allNum/$pageSize); //Jumlah bilangan halaman@$ array = array_reverse (berita ($ pagenum, $ pagesize));
& gt;
& lt;/head & gt;
& lt; body & gt;
& lt; div & gt;
& lt; div & gt;
<?php
foreach($array as $key=>$value){
echo "<div class='col-sm-4 col-md-4'>";
"<div>";
echo "<img src='{$value->tupian}' alt='{$value ->jieshi}'>";
echo "<div> ";
echo "<p>";
echo "<a href='{$value ->lianjie}' class='btn btn-primary center-block' target='_blank' role=' button'>";
echo "{$value->neirong}";
echo "</a>";
echo "</p>";
& ; ;";
echo "</div>";
echo "</div>";
}
?>
;&; >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<!-- <skrip src="js/ban.js"></script> -->
</body>
</html>