- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
首先我要做一个商品添加的功能
就是输入 属性1:A,B,C
属性2: 1,2,3
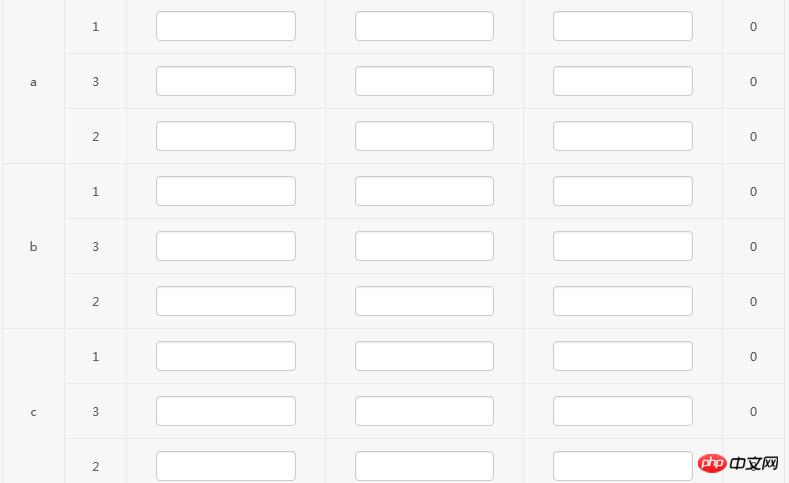
之后就获得表格
按这个逻辑,添加属性1,那就会自动添加一组数据。
就是上面加个D,应该获得D-1 D-2 D-3
问题就是 添加属性2,如添加个“4”,那么就应该在每个TR的rowspan+1,
之后在TR后rowspan-1的元素后添加一行TR~
就是不会做这步
有没有什么好的方法做这个啊~~
代码如下
function addSku1(value){
var attr_2_count = $("#attr-2").children().length || 0;
if(!attr_2_count)return;
var str = "";
var i = 0;
$("#attr-2").children().each(function(){
str += '<tr>';
if (i === 0) {
str += '<td rowspan="'+attr_2_count+'">'+value+'</td>';
}
str += '<td>'+$(this).html()+'</td>';
str += '<td><input type="text" name="data[ProductsSku][stock][]"/></td>';
str += '<td><input type="text" name="data[ProductsSku][price][]"/></td>';
str += '<td><input type="text" name="data[ProductsSku][outer_sn][]"/></td>';
str += '<td>0</td>';
str += '</tr>';
i++;
});
$("#sku_table").append(str);
}
function addSku2(value){
var attr_1_count = $("#attr-1").children().length || 0;
var attr_2_count = $("#attr-2").children().length - 1;
if(!attr_1_count)return;
if ($("#sku_table").find("tr td[rowspan]").length) {
var str = "";
str += '<tr>';
str += '<td>'+value+'</td>';
str += '<td><input type="text" name="data[ProductsSku][stock][]"/></td>';
str += '<td><input type="text" name="data[ProductsSku][price][]"/></td>';
str += '<td><input type="text" name="data[ProductsSku][outer_sn][]"/></td>';
str += '<td>0</td>';
str += '</tr>';
$("[rowspan]").each(function(){
var rows = parseInt($(this).attr("rowspan"));
$(this).attr("rowspan", (rows+1));
$(this).parent().after(str);
});
} else {
$("#attr-1").children().each(function(){
var str = "";
str += '<tr>';
str += '<td rowspan="1">'+$(this).html()+'</td>';
str += '<td>'+value+'</td>';
str += '<td><input type="text" name="data[ProductsSku][stock][]"/></td>';
str += '<td><input type="text" name="data[ProductsSku][price][]"/></td>';
str += '<td><input type="text" name="data[ProductsSku][outer_sn][]"/></td>';
str += '<td>0</td>';
str += '</tr>';
$("#sku_table").append(str);
});
}
}