- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
直接上代码
$('form').submit(function (e) {
// 阻止表单默认提交
e.preventDefault();
var name = $('#name').val();
var password = $('#password').val();
var data = JSON.stringify({"name": name, "password": password});
// 异步发送数据
$.ajax({
// 数据传送方式
type: 'POST',
contentType: "application/json; charset=utf-8",
// 数据处理文件
url: 'process.php',
// JSON格式数据
data: data,
dataType: 'json',
// @msg: 数据返回值
success: function (msg, status) {
console.log(msg);
},
// Degbug
error: function (xhr, desc, err) {
console.log(xhr);
console.log("Details: " + desc + "\nError:" + err);
}
});
});
数据传输一直是error
报错如下
Details: parsererror
Error:SyntaxError: Unexpected token N
黄舟2017-04-10 13:12:31
这个报错应该是你后台返回的数据的格式不是标准json格式,解析错误。
调试网络请求返回json格式的最简单方法,用chrome 调试工具找到这个请求,看返回的值。

如果preview里是纯文本,就说明格式错误。
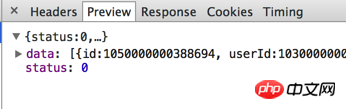
如果preview里是如图的对象,就说明格式正确。
另,多多关注我的小站:http://www.html-js.com 专注前端
ringa_lee2017-04-10 13:12:31
拿到返回到的json.检测一下格式对不对.
这个可以帮你
http://www.bejson.com/go.php?u=http://www.bejson.com/index.php