- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

Ini adalah pilihan biasa, ini akan berlaku jika saya mengalami sawan

╰倒轉流年丶祇爲一眼紅顔2018-06-10 23:41:00
Saudara, bolehkah anda menunjukkan kod lengkap bahagian ini apabila anda mempunyai masa, saya tidak dapat melihat kesan ini untuk masa yang lama .
邓2018-05-12 08:49:02
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title></title>
<style type="text/css">
#addr{width=60%;border-collapse:collpase;border:solid 1px Black;}
addr td,#addr th{
border:1px pepejal Hitam;
padding:3px 7px 2px 7px;
}
</style>
Jawapan tadi tiada kod pada permulaan, sila tambahkan beberapa kod ia sekarang.
邓2018-05-12 08:46:55
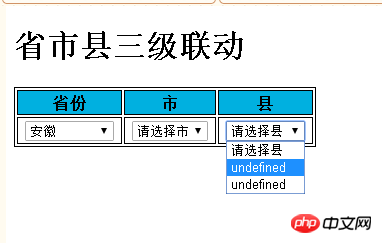
Saya dapati sebabnya, ia adalah region_action.php Apabila nilai nol dimasukkan, flag=false msg="query type is wrong" akan dikembalikan dan kemudian dilalui dalam region.html Nilaikan nilai msg apabila json
Selepas perubahan, kod sumber region.html adalah seperti berikut:
</style>
<script src="./jquery- 2.2.3.js" type="text/javascript"> </script>
<script type="text/javascript">
$(document).ready(function() {
/ / Muatkan semua wilayah
$.ajax({
) type : "get",
url: "region_action.php", // type=1 bermaksud menanyakan data wilayah
: {"parent_id": "1 ", "type": "1"},
dataType: " json",
(data, fungsi (i, item) {
" + item.region_name + "</option>");
() {
$ ("# rantau"). Kosong ();
; ");
$("#countys").html("<option value=''>Sila Pilih County</option>");
region").tambah(item);
;
});
;
});
" // ubah bandar
semasa ")$ ("#rantau"). Kosong (); $ .ajax ({ $. Type = 3 bermaksud menanyakan daerah menggunakan menggunakan menggunakan menggunakan menggunakan melalui menggunakan melalui keluar melalui keluar melalui keluar keluar melalui keluar melalui melalui luar ‐ ‐ ‐ ‐ ‐ atas n‐, $("#countys").html("<nilai pilihan=''>Sila pilih daerah</option>"); ="msg"){ ;"); ; Alamat $("#countys").change(function() { $("#region").kosong(); if($("#provinces").val()!="" && $("#citys").val()!="" && $("#countys").val()!="") { nilai var = $("#provinces").find(" option:selected").text() + $("#citys").find("option:selected").text()
$("#region")==""){
$("#region").append("Alamat yang dipilih ialah: "+"<nilai input='" + nilai + "'>" ) ;
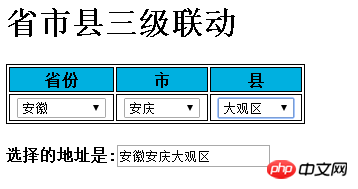
$("#region"). - ">Tiga peringkat hubungan antara wilayah, bandar dan daerah</h1>
<table id="addr">
<tr bgcolor=" skybule">
<th>Province</th>
<th>City</th>
<th>County</th>&
; t; <th> <select id= "provinces"> <option value="">Sila pilih wilayah</option> </select>;
<th>
<pilih id ="bandar">
<nilai pilihan="">Sila pilih bandar</option>
</select>
th> <th> <select id="countys"> <option value="">Sila pilih county</option> <<
<<
/th> </tr>< ;/table><h4 align="left"> <span id="region"></span>/h4>
</body>
< ;/html>