- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
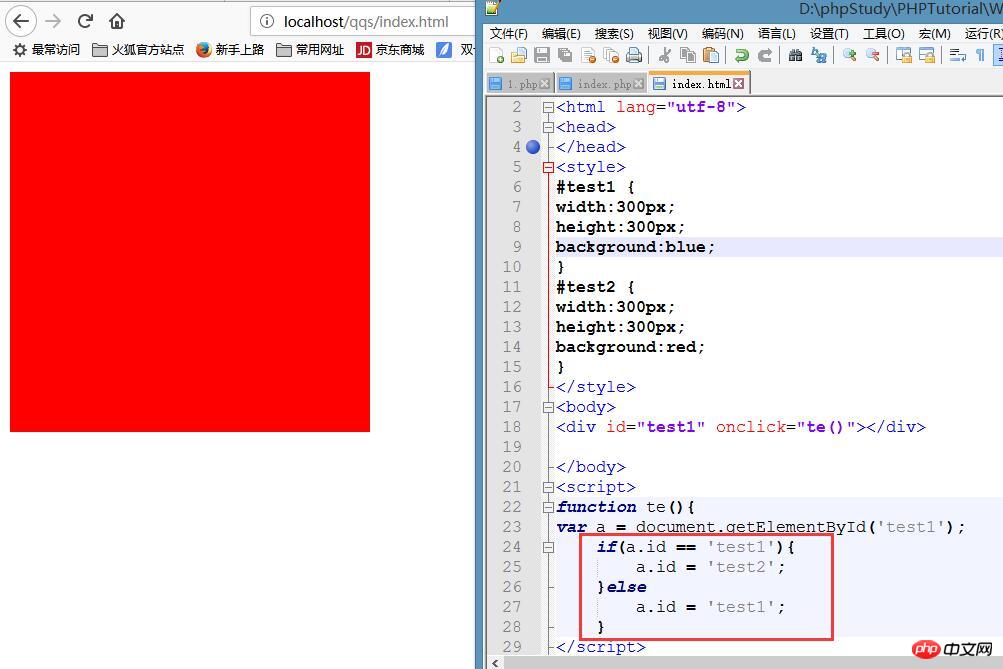
Bagaimana saya boleh mengklik pada latar belakang untuk menukar biru kepada merah dan merah kepada biru? Apa yang salah dengan kod saya? Bantuan, terima kasih #ujian1 {
lebar:300px;
latar belakang:biru;
}
#test2 {
lebar:300px;
;ketinggian:300px;
;ketinggian:300px
< / style><body><div id="test1" onclick="te()"></div></body>
;>;
fungsi te(){var a = document.getElementById('test1');if(a.id == 'test1'){a.id = 'test2';}else a .id = 'test1';}</script>
</html>
***huihui2018-01-18 14:31:34
<!DOCTYPE html>
<html>
<head>
</head>
<style>
#test1 {
width:300px;
height:300px;
background-color:blue;
}
</style>
<body>
<div id="test1"></div>
</body>
<script>
function test1() {
var a = document.getElementById('test1');
var finalStyle = a.currentStyle ? a.currentStyle : document.defaultView.getComputedStyle(a, null);/*利用判断是否支持currentStyle(是否为ie)
13 来通过不同方法获取style*/
if(finalStyle.backgroundColor=="rgb(0, 0, 255)"){
a.style.backgroundColor="red";
}
else if(finalStyle.backgroundColor=="rgb(255, 0, 0)"){
a.style.backgroundColor="blue";
}
}
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}
window.onload = function(){
var element = document.getElementById("test1");
addEvent(element,"click",test1);
}
</script>
</html>有人@我2017-12-25 17:31:29
Anda boleh menggunakan addinventlisner() untuk mendengar acara klik, mulakannya kepada merah, klik untuk kali pertama dan tukar kepada biru, dan kemudian klik kepada merah
Sediakan kelas {warna latar: #f00}, apabila anda mengklik Apabila anda mengklik, tambahkan nama kelas padanya dan apabila anda mengkliknya, biarkan ia mengalih keluar nama kelas tersebut
Anda boleh menggunakan acara pindah masuk dan keluar
p~ang~胖2017-12-25 11:15:13
A tidak ditentukan apabila dilaksanakan untuk kali kedua. Hanya letakkan var a = document.getElementById('test1');
dabour2017-12-14 11:58:19
Anda tidak sepatutnya menukar satu ID sahaja Setelah perlawanan berjaya, satu lagi akan dipaparkan