- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
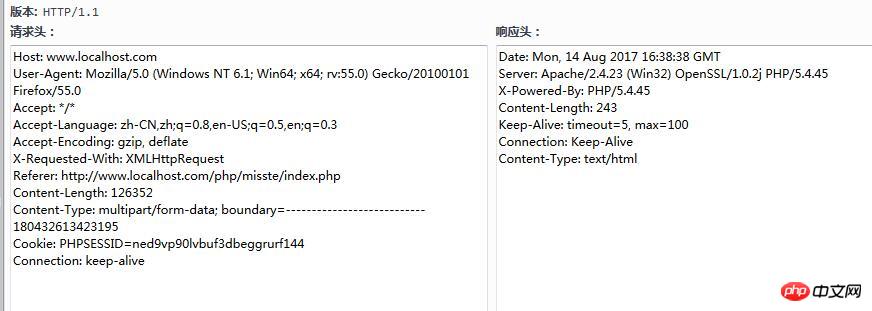
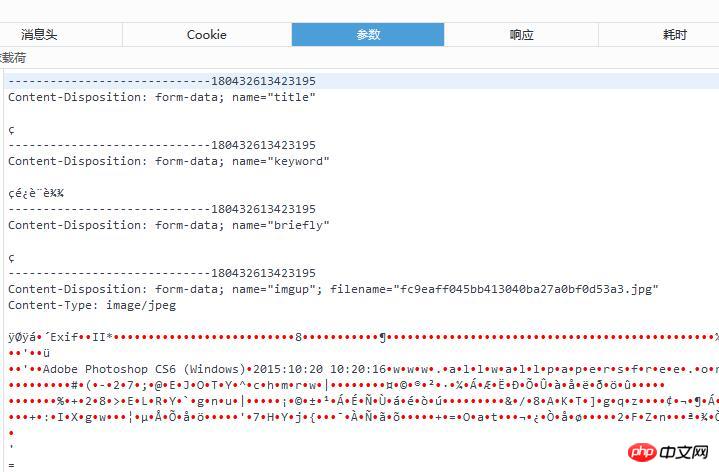
Masih ada masalah selepas menggunakan FormData Dari data yang dihantar, dapat dilihat penyerahan berjaya, tetapi POST tidak mengembalikan medan fail.
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" > .... <input name="imgup" required="required" type="file" accept="image/jpeg"> ...... <button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){
$.post("../../html/misste/instil.html",{},function(d){
$('.jiazai').html(d);
$('#tjj').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
type : 'post',
url : 'a.php',
data : formData,
contentType: false,
processData: false,
success : function(a){
alert('提交成功');
document.getElementById("rosww").reset();
}})
return false;
})})});Lihat parameter yang diluluskan daripada pengawal



按键盘手指磨破皮2017-08-15 01:23:33
Eh-huh. . Masalah selesai. Saya terlupa bahawa saya harus menggunakan $_FILES untuk menerima fail dan bukannya $_POST 囧