- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
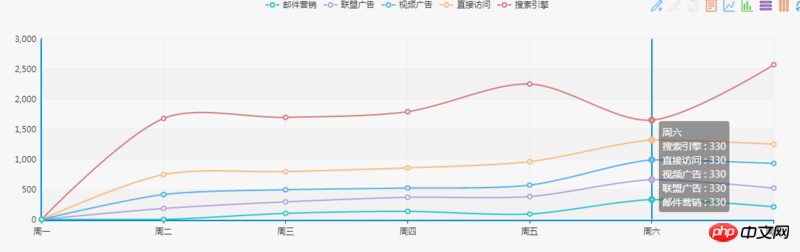
Gunakan carta garisan dalam carta echarts untuk analisis statistik. Mendapati data yang sama, garisan tidak bersilang, apa masalahnya? Minta nasihat tuhan? 
Seperti yang ditunjukkan dalam gambar, data pada hari Sabtu adalah 330. Tetapi lima baris tidak bersilang
<script src="/Public/Admin/echarts/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: '/Public/Admin/echarts/dist'
}});
memerlukan(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('tubiao'));
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[0, 132, 101, 134, 90, 330, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[0, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[0, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[0, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[0, 932, 901, 934, 1290, 330, 1320]
}
]};
myChart.setOption(option);
});
</skrip>
学习ing2017-07-05 11:10:59
Maka anda pasti telah membuat kesilapan Jika anda tidak menghantar kod, siapa tahu?
PHP中文网2017-07-05 11:10:59
Saya fikir ia adalah: penetapan nilai paksi Y adalah betul; anda telah membuat kesilapan semasa menyesuaikan label dan menulis yang sama.