- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Seperti yang dinyatakan oleh tajuk, saya kini mempunyai deretan li yang ditaip secara mendatar yang boleh meluncur secara mendatar Apabila li tertentu berada dalam kawasan yang boleh dilihat semasa, beberapa gayanya akan diubah.
Semoga semua pakar dapat membantu menjawab soalan ini. . . . . . .
我想大声告诉你2017-07-05 11:09:20
element.getBoundingClientRect()Nilai pulangan ialah objek DOMRect, iaitu koleksi segi empat tepat yang dikembalikan oleh kaedah getClientRects() elemen, iaitu: koleksi sempadan CSS yang berkaitan dengan elemen.
Objek DOMRect mengandungi satu set sifat baca sahaja yang digunakan untuk menerangkan sempadan - kiri, atas, kanan dan bawah, dalam piksel. Sifat kecuali lebar dan tinggi adalah relatif kepada sudut kiri atas port pandangan.
大家讲道理2017-07-05 11:09:20
Mengapa anda perlu menukar gaya di kawasan yang kelihatan? Lebih baik menambah gaya pada segala-galanya, apakah jenis gaya yang penting di kawasan bukan? !
巴扎黑2017-07-05 11:09:20

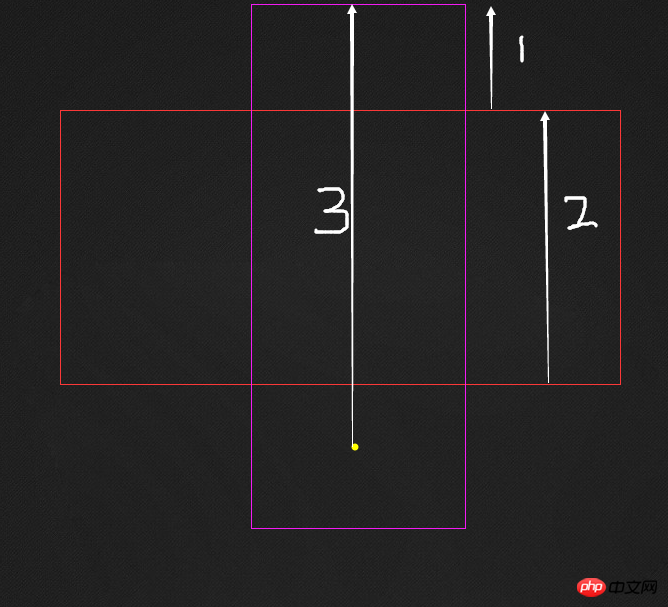
Segi empat tepat ungu atas yang ditunjuk oleh tanda 1 ialah jarak senarai kandungan telah meluncur
Kawasan merah yang ditunjuk oleh tanda 2 ialah kawasan yang boleh dilihat
Titik kuning yang ditunjuk oleh tanda 3 ialah jarak antara objek yang anda ingin kendalikan dan bahagian atas senarai kandungan
Apabila Apabila 1+2-50=3, ia bermakna titik kuning telah memasuki kawasan yang boleh dilihat 50px
Di atas ialah idea berikut ialah kod dalam projek saya. Idea ini boleh mencapai pemuatan malas
<ul class="img-list">
<li><img src="img/blank.png" data-url='img/Chrysanthemum.jpg'></li>
<li><img src="img/blank.png" data-url='img/Desert.jpg'></li>
<li><img src="img/blank.png" data-url='img/Jellyfish.jpg'></li>
<li><img src="img/blank.png" data-url='img/Tulips.jpg'></li>
<li><img src="img/blank.png" data-url='img/Penguins.jpg'></li>
<li><img src="img/blank.png" data-url='img/Lighthouse.jpg'></li>
<li><img src="img/blank.png" data-url='img/Koala.jpg'></li>
<li><img src="img/blank.png" data-url='img/04.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img1.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img2.jpg'></li>
<li><img src="img/blank.png" data-url='img/354350.jpg'></li>
<li><img src="img/blank.png" data-url='img/aa.png'></li>
<li><img src="img/blank.png" data-url='img/bj.jpg'></li>
<li><img src="img/blank.png" data-url='img/dd.png'></li>
</ul>var timer,n=0;
function lazyLoad(tagsName,tagsAttribute,oldUrl){
var tagsObj=document.getElementsByTagName(tagsName);//获取对象
var seeHeight=document.documentElement.clientHeight;//获取可视区域高度
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取已经滑动区域的高度
for(i=n;i<tagsObj.length;i++){
if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){
if(tagsObj[i].getAttribute('src')==oldUrl){
tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute);
}
n=n+1;
}
}
}
lazyLoad('img','data-url','img/blank.png');
window.addEventListener('scroll',function(){
clearTimeout(timer);
timer=setTimeout(function(){
lazyLoad('img','data-url','img/blank.png');
}, 300);
});