- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

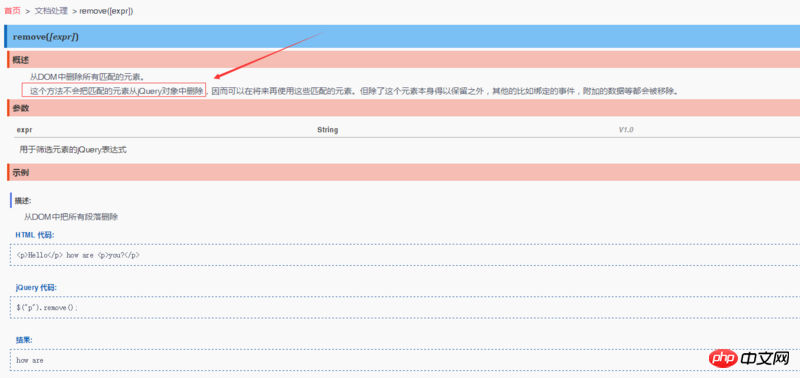
Saya tidak begitu faham di sini Adakah ia akan dipadamkan daripada objek jquery? Jika anda ingin memadamnya, bagaimana untuk memadamnya?
学习ing2017-07-05 11:08:29
Mengenai keluarkan, kita lihat kod sumber seperti ini: dipetik daripada jquery2.x
// keepData is for internal use only--do not document
remove: function( selector, keepData ) {
var elem,
elems = selector ? jQuery.filter( selector, this ) : this,
i = 0;
for ( ; (elem = elems[i]) != null; i++ ) {
if ( !keepData && elem.nodeType === 1 ) {
jQuery.cleanData( getAll( elem ) );
}
if ( elem.parentNode ) {
if ( keepData && jQuery.contains( elem.ownerDocument, elem ) ) {
setGlobalEval( getAll( elem, "script" ) );
}
elem.parentNode.removeChild( elem );
}
}
return this;
},Ikuti kod contoh $('p').remove()Digabungkan dengan kod sumber, perkara yang praktikal ialah native removeChild
https://developer.mozilla.org...
Dan removeChild di sini adalah penerangan daripada MDN:
Nod anak yang dialih keluar masih wujud dalam ingatan, tetapi ia tidak ditambahkan pada pepohon DOM dokumen semasa Oleh itu, anda juga boleh menambah nod ini pada dokumen Sudah tentu, pelaksanaannya perlu menggunakan pembolehubah lain kerana oldChild di atas dalam contoh digunakan untuk menyimpan rujukan kepada nod ini Jika kaedah kedua dalam sintaks di atas digunakan, iaitu oldChild tidak digunakan untuk menyimpan rujukan kepada nod ini, nod yang dikeluarkan dianggap sebagai. tidak berguna dalam masa yang singkat. Ia akan dikitar semula oleh pengurusan memori.
Tanda yang ditanda oleh pemilik soalan tidak akan dipadamkan daripada objek jQuery Begitu juga, pemilik soalan boleh mencari dom jQuery pada halaman dan melihatnya,
sebagai contoh
var t = $('#test');
t.remove();Di sini t ialah objek jQuery, yang mengandungi maklumat dom yang telah dialih keluar.
Seperti yang dipetik dari mdn di atas, jika anda tidak menggunakan pembolehubah untuk menyimpan dom yang dipadam, maka ia sedang menunggu untuk dikitar semula.
Sudah tentu ia mungkin terasa seperti di atas, atau t digunakan untuk menyimpan maklumat dom, dan ia berada pada t[0], kemudian anda boleh cuba padam(t[0])?
= =Saya tidak tahu bagaimana untuk menguji sama ada dom telah dikitar semula. Tetapi pada asasnya ia telah dialih keluar dan tidak dipetik Jika halaman DOM tidak begitu rumit, ia boleh diabaikan buat masa ini. Ini pendapat saya, tolong beritahu saya jika saya salah~