- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Tulis beberapa kotak dalam js dan tambahkan beberapa gaya padanya dalam css. Tetapi ia tidak berjaya. Kod;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding:0;}
.box{width:500px;height:800px;position: relative;display: block;overflow: hidden;}
img{width: 500px;height:900px;}
#cover{position: absolute;height:800px;width:505px;top:0;left:0;display:block;background: transparent;}
p{display: inline;height:50px;width:50px;border:1px solid #eee;background: #eee;margin: 0;}
</style>
<script>
window.onload=function () {
var cover=document.getElementById("cover");
str="";
op=document.getElementsByTagName("p");
for(var i=0;i<200;i++){
str+="<p></p>"
}
cover.innerHTML=str;
for(vari=0;i<199;i++){
op[i].onmouseover=function () {
this.style.background="transparent";
}
}
}
</script></kepala>
<badan>
<section class="box" id="box">
<img src="./images/zhuyin.jpg">
<section id="cover"></section></section>
</body>
</html>
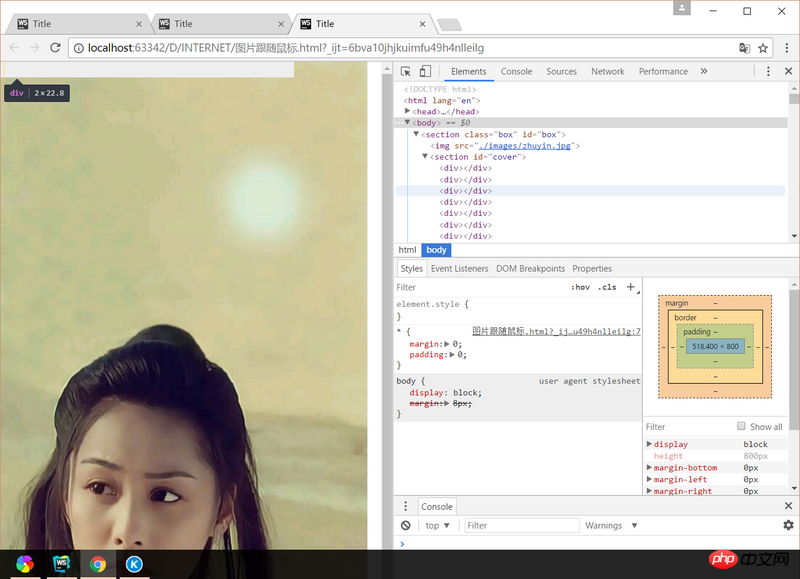
Untuk kotak p ditambah seperti yang ditunjukkan dalam gambar, tulisan dalam <style><style> tidak memberi kesan
天蓬老师2017-07-05 11:06:47
Sebabnya: display: inline;
sebaris bermaksud elemen dianggap sebagai elemen sebaris, seperti teg span. Lebar dan ketinggian elemen sedemikian tidak boleh ditetapkan, kerana ia tidak akan berkuat kuasa jika ditetapkan. Saya rasa anda mahu menetapkannya kepada inline-block.