- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
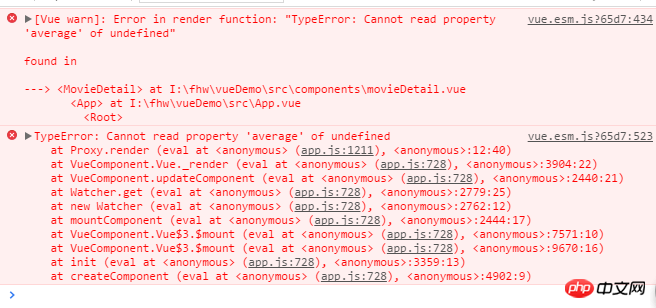
Gunakan vue untuk mendapatkan maklumat terperinci filem tertentu pada Filem Douban Data telah berjaya diperoleh, dan atribut purata juga berjaya dipaparkan pada halaman, tetapi konsol melaporkan ralat.
<template>
<p id="movie-detail">
<p class="movie-card">
<h2>{{detail.title}}</h2>
<h4>({{detail.original_title}})</h4>
<section class="movie-intro">
<p class="left">
<!--就是这部分代码报错-->
<mt-cell>
<span v-if='detail.rating.average!=0'>{{detail.rating.average}}分</span>
<span v-else>暂无评分</span>
<img v-for="starNum in Math.round(detail.rating.average/2)" slot="icon" src="../../static/images/ratingStar.png" width="18" height="18">
</mt-cell>
</p>
</section>
</p>
</p>
</template>
<script>
export default {
data() {
return {
movieID: '',
detail: []
}
},
created: function() {
var that = this;
this.$http.get('http://127.0.0.1:8081/movie/subject/' + that.$route.params.id)
.then(function(response) {
that.detail = response.data;
}).catch(function(error) {
console.log(error);
});
},
mounted: function() {
this.movieID = this.$route.params.id;
}
}
</script>
三叔2017-07-05 11:06:21
Oleh kerana mendapatkan data adalah tidak segerak, dan selepas templat anda dipasang, data anda belum diperoleh lagi, mengakibatkan detail.rating.averagetidak ditakrifkan
Cara yang lebih baik ialah dengan menentukan nilai yang anda rujuk dalam templat dalam data
data() {
detail: {
rating: {
average: ''
}
}
}过去多啦不再A梦2017-07-05 11:06:21
Ralat akan berlaku apabila anda menulis v-if='detail.rating.average!=0',但组件初始化时 data 内属性却是 detail: [],从而 detail.rating 就是 undefined,因此在使用 detail.rating.average dalam templat.
Satu penyelesaian adalah untuk menentukan struktur data terperinci dalam data terlebih dahulu mengikut struktur bersarang dalam v-if.