- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
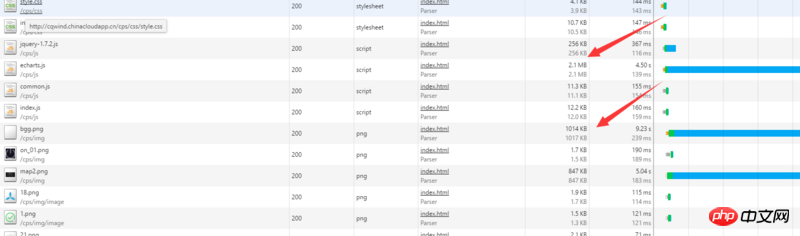
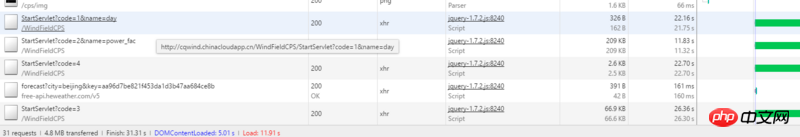
Bolehkah sesiapa tolong saya mengetahui mengapa halaman dimuatkan dengan sangat perlahan, saya harap anda boleh menganalisisnya secara terperinci dan mencari sebarang penyelesaian yang baik
Alamat dalam talian http://cqwind.chinacloudapp.c...

迷茫2017-07-05 11:06:00
Melihat gambar, yang paling lama adalah permintaan Ajax/XHR.
Memandangkan sumber statik dimuatkan dengan sangat cepat, ia tidak boleh disebabkan oleh kelajuan rangkaian. Jadi anda boleh:
Cuba gabungkan permintaan HTTP di bahagian hadapan.
Biarkan latar belakang dioptimumkan untuk meningkatkan kelajuan tindak balas. (Melihat keadaan anda, tempat yang paling kritikal sepatutnya berada di sini; jika latar belakang menyalahkan, maka anda boleh mensimulasikan permintaan HTTP di tempat lain, seperti menggunakan alat seperti Posman, dan biarkan fakta bercakap sendiri.)
仅有的幸福2017-07-05 11:06:00
1. Compress js, css, walaupun selepas melihatnya, mereka tidak dimampatkan
2. Mampatkan gambar
3 Anda boleh membungkus css, atau disyorkan untuk membuat lapisan pemuatan apabila memuatkan buat kali pertama

Adalah yang terbaik untuk memampatkan dan membungkus fail sumber ini, yang boleh dicapai dengan mudah dengan tegukan Jika anda ingin memberikan pengalaman pengguna yang lebih baik, anda boleh belajar daripada Google
earth memuatkan semua sumber dan berkas pada lawatan pertama dan menyediakan lapisan memuatkan. Data dinamik seterusnya mesti sama ada diputar atau digunakan terus sebagai websocket
Selain itu, saya melihat dengan teliti dan mendapati bahawa panggilan ke data anda agak memakan masa, jadi adalah disyorkan bahawa anda masih perlu melakukan pengoptimuman bahagian belakang. Google juga mempunyai alat pemeriksaan kesihatan yang akan memberi anda cadangan

PHP中文网2017-07-05 11:06:00
Periksa rangkaian pelanggan dan pelayan, 40 saat biasanya tidak normal;
Chrome -> F12 -> Baca dengan teliti cadangan yang dia berikan;
伊谢尔伦2017-07-05 11:06:00
Bahagian pengiraan yang memakan masa boleh dibiarkan ke latar belakang untuk pemprosesan biasa, hasilnya dicache, dan halaman boleh terus memanggil cache
Optimumkan logik pengiraan
Masa pengesanan sql