- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
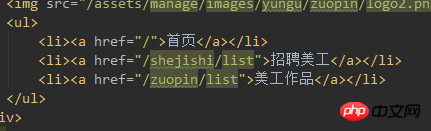
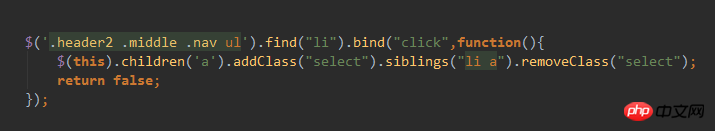
Seperti yang ditunjukkan di bawah, pengepala html ini dikongsi Sekarang saya mahu halaman melompat ke sana, tetapi saya juga ingin memastikan gaya kekal dipilih selepas mengklik untuk melompat. Saya menggunakan location.href untuk mengawal lompatan dalam js tetapi ia masih tidak berfungsi sekiranya Ia dimuat semula,
Apa yang perlu saya lakukan?

Saya mahu menjadikannya seperti segmen
伊谢尔伦2017-07-05 11:05:17
Pilihan 1: Tentukan tag yang diserlahkan berdasarkan URL anda
1. Dapatkan URL:
console.log(location.href)
///q/1010000009520710 我测试的是当前页2. Cari kata kunci berdasarkan URL Merujuk kepada kod anda, anda boleh mendapati bahawa setiap URL tag mempunyai halaman utama kata kunci = '' Merekrut Artis = 'shejishi' Art Works = 'zuopin'
3 anda temui Tentukan tag yang diserlahkan
Nota: Ini agak mudah tetapi mungkin tidak begitu fleksibel Jika navigasi tidak pasti, kata kunci juga tidak pasti, yang tidak akan memudahkan penyelenggaraan kod
.Pilihan 2: Lulus parameter melalui URL
1 Ubah suai pautan 'sheijishi/list?index=1', 'zuopin/list?index=2'
2 Dapatkan nilai indeks melalui pautan a dan tetapkan yang sepadan sorotan tag
Nota: Ini lebih fleksibel, tetapi URL kelihatan agak rumit dan tidak sedap dipandang.
Terdapat banyak kaedah, bergantung pada pemikiran peribadi anda untuk menentukan pelan tertentu
高洛峰2017-07-05 11:05:17
Tentukan halaman semasa yang mana, dan kemudian tambah pilih pada sub-tagnya
Sebagai contoh, setiap halaman mentakrifkan var currentTab = '';
Sebagai contoh, pada halaman karya seni var currentTab = 'zuopian';
html
<ul>
<li class='shejishi'><a>招聘美工</a></li>
<li class='zuopian'><a>美工作品</a></li>
</ul>
js
$(function(){
var currentTab = 'zuopian';
$('.'+currentTab).find('a').addClass('select');
})
PHP中文网2017-07-05 11:05:17
<jsp:include page="menu.jsp">
<jsp:param name="item" value="jquery" />
</jsp:include>Kaedah untuk mendapatkan nilai parameter dalam menu.jsp: ${param.item}
<script type="text/javascript" src="/media/js/menu.js" id="menu-js" data-item="jquery"></script>Dapatkan parameter dalam menu.js:
var item = $("#menu-js").data("item");
alert("=="+item);给我你的怀抱2017-07-05 11:05:17
Cara paling mudah adalah dengan menghantar parameter Jika anda tidak memerlukan penyemak imbas sebelumnya, anda boleh menggunakan localStorage untuk menyimpan nilai yang berkaitan Hanya pergi ke halaman mana untuk membaca nilai dan memulakannya
为情所困2017-07-05 11:05:17
Jika ia adalah php, anda boleh melakukan ini<a class="<?php if(($_SERVER['REQUEST_URI']=='/zhaopin/list')){echo 'select';}else{echo '';} ?>">