- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Jenis kandungan permintaan POST ditetapkan kepada aplikasi/json, tetapi permintaan itu menukar json data kepada rentetan?
Tolong beri saya nasihat?
Kod adalah seperti berikut
$.ajax({
method: 'POST',
url: "demo_test.txt",
data: {
aa: 1,
bb: 2
},
contentType: "application/json",
success: function (result) {}
});Minta tangkapan paket
POST http://localhost:8888/demo_test.txt HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 9
Origin: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36
Content-Type: application/json
Accept: */*
X-Requested-With: XMLHttpRequest
Referer: http://172.17.35.112:8099/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
Cookie: selectFluence=4; VFS_USERNAME=admin; VFS_PASSWORD=123456; VFS_APPURL=; VFS_ISSAVE=true; VFS_ISDMZ=true; webserver_is_save=0; _alert=1495876699555
aa=1&bb=2漂亮男人2017-07-05 11:04:37
参考:jQuery.ajax() 文档
contentType (lalai: 'application/x-www-form-urlencoded; charset=UTF-8')
Jenis: Boolean atau String
Apabila menghantar data ke pelayan, gunakan jenis kandungan ini. Lalai ialah "application/x-www-form-urlencoded; charset=UTF-8", yang sesuai untuk kebanyakan kes. Jika anda secara eksplisit menghantar jenis kandungan kepada $.ajax(), maka ia sentiasa dihantar ke pelayan (walaupun tiada data dihantar). Mulai jQuery 1.6 anda boleh menghantar palsu untuk memberitahu jQuery supaya tidak menetapkan sebarang pengepala jenis kandungan. Nota: Spesifikasi W3C XMLHttpRequest menentukan bahawa set aksara sentiasa UTF-8; menetapkan charset lain tidak akan memaksa penyemak imbas menukar pengekodan. Nota: Untuk permintaan merentas domain, menetapkan jenis kandungan kepada apa-apa selain
application/x-www-form-urlencoded,multipart/form-data, ortext/plainakan mencetuskan penyemak imbas untuk menghantar permintaan OPTIONS prapenerbangan ke pelayan.
一般是用 application/x-www-form-urlencoded,也就是默认值,上传文件通常是用 multipart/form-data,现在很多使用 JSON 接口的也用后面这种。text/plain 我平时见得不多。
jQuery 的 ajax 要发送 application/json 请求需要
contentType: "application/json;charset=UTF-8"
Data proses: palsu
data: stringify(aObject)
比如
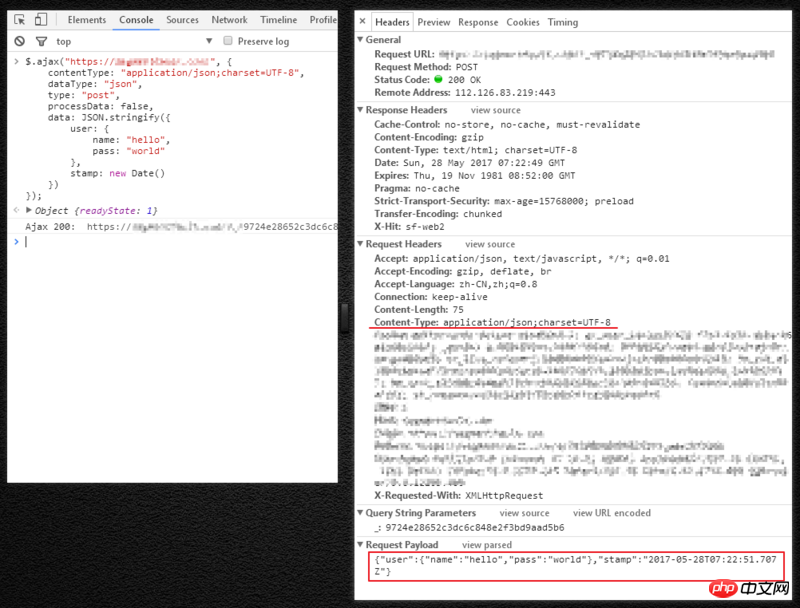
$.ajax("https://blablabla.com/", {
contentType: "application/json;charset=UTF-8",
dataType: "json",
type: "post",
processData: false,
data: JSON.stringify({
user: {
name: "hello",
pass: "world"
},
stamp: new Date()
})
});
滿天的星座2017-07-05 11:04:37
Ringkasnya, data yang anda minta dianggap sebagai jenis xxx.
Sehubungan itu, dataType adalah untuk merawat data yang dikembalikan oleh pelayan sebagai jenis xxx.
黄舟2017-07-05 11:04:37
Data yang dihantar dalam http adalah semua rentetan, tetapi pelayan akan menghuraikan rentetan dengan cara yang berbeza mengikut jenis kandungan apabila menerima data. Objek hanya boleh wujud dalam ingatan, bukan hanya http, semua data yang dihantar melalui rangkaian adalah berdasarkan rentetan.
天蓬老师2017-07-05 11:04:37
Pertama sekali, saya rasa tidak ada masalah dengan tangkapan paket anda Jika anda memang menggunakan permintaan POST,
Dari tangkapan paket, nampaknya ini adalah permintaan GET, kerana POST tidak menyerikan permintaan itu. parameter
Mari kita bincangkan tentang maksud jenis kandungan?
Jenis kandungan ajax ialah set pengepala permintaan HTTP Tujuan pengepala ini adalah untuk memberitahu pelayan format data apakah parameter permintaan saya. Anda perlu memprosesnya mengikut format yang sepadan.
Lalainya ialah "application/x-www-form-urlencoded; charset=UTF-8", yang merupakan format penyerahan borang biasa Sudah tentu, anda juga boleh mengatasinya, seperti "application/json", supaya pelayan boleh mendapatkannya terus ke parameter permintaan json. Daripada nilai kunci satu persatu
伊谢尔伦2017-07-05 11:04:37
Ini hanya menukar contentType dalam pengepala permintaan dan tiada kaitan dengan kandungan respons pelayan yang anda terima.
Anda boleh menambah ini untuk mendapatkan data dalam format json.
dataType:"json"