- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
function sum(num1,num2) {
return num1 + num2;
}
function callSum1(num1,num2) {
return sum.apply(this,arguments);
}
function callSum2(num1,num2) {
return sum.apply(this,[num1,num2]);
}
alert(callSum1(10,10));
alert(callSum2(10,10));
//call()例子就省略了
Soalan:
1.sum.apply(this,arguments) merujuk kepada jumlah objek yang memanggil kaedah apply ini merujuk kepada callSum() dan sum() kedua-duanya berjalan dalam skop yang sama merujuk kepada "sum1, sum2 "?
2 Apakah nilai aplikasi apply() dan call() dalam projek?
淡淡烟草味2017-07-05 11:03:57
Apa yang tertulis di atas memang rumit :)
Dengar saya, apa yang ditanya keliru
1:
function callSum1(num1,num2) {
return sum.apply(this,arguments); // 这里的arguments和下面的[num1,num2]是同一个意思
}
function callSum2(num1,num2) {
return sum.apply(this,[num1,num2]);
}argumen ialah objek seperti tatasusunan yang sepadan dengan hujah yang dihantar kepada fungsi. Objek argumen ialah pembolehubah tempatan yang tersedia dalam semua fungsi. Anda boleh menggunakan objek argumen untuk merujuk argumen fungsi dalam fungsi.
PS: Perkara ini tidak boleh ditentukan apabila fungsi ditakrifkan Hanya apabila fungsi itu dilaksanakan, ia boleh ditentukan kepada siapa ini sebenarnya, titik akhir ini adalah objek yang memanggilnya
2. Nilai aplikasi panggilan dan pakai (maksud kewujudan):
Fungsi wujud untuk menukar konteks masa jalan fungsi. Iaitu untuk menukar penunjuk ini di dalam badan fungsiPerbezaan antara call dan apply:"Secara terang-terangan, a mempunyai kaedah xx, tetapi b tidak. B boleh meminta a untuk meminjamnya!" (Bukankah ini hanya warisan~)
Cara menerima parameter adalah berbeza.Seperti berikut:
panggilan menerima parameter berterusan, dan gunakan menerima parameter tatasusunan.
A.panggil(ini, a,b,c,d)
A.mohon(ini, [a,b,c,d])
typecho2017-07-05 11:03:57
argumen ialah salah satu atribut fungsi terbina dalam, yang mewakili objek tatasusunan fungsi, iaitu, argumen dalam callSum1 merujuk kepada num1 dan num2
https://developer.mozilla.org...
menggunakan dan memanggil ialah ia boleh membuat ini dalam fungsi yang ditentukan menghala ke objek tertentu Sebagai contoh, dom yang kita perolehi menggunakan document.querySelectorAll() sebenarnya adalah objek seperti tatasusunan, bukan tatasusunan kaedah tatasusunan , boleh jadi begini
var doms = document.querySelectorAll('p');
[].forEach.call(doms, function(e){
//遍历元素
});Perbezaan utama antara memohon dan panggilan ialah format parameter saya cadangkan anda menyemak MDN untuk soalan ini.
巴扎黑2017-07-05 11:03:57
1.sum.apply(this,arguments) merujuk kepada object sum yang memanggil kaedah apply Ini merujuk kepada callSum() dan sum() kedua-duanya berjalan dalam skop yang sama merujuk kepada "sum1, sum2"?
2 Apakah nilai aplikasi apply() dan call() dalam projek?
Untuk 1 keputusan pelaksanaan kedua-duanya kembali 20 20
sum.apply(this,arguments) merujuk kepada penggunaan apply to call sum Tentukan bahawa ini apabila jumlah dilaksanakan ialah argumen berikut ialah senarai parameter.
sum.apply(this,[num1, num2]) Sama seperti di atas.
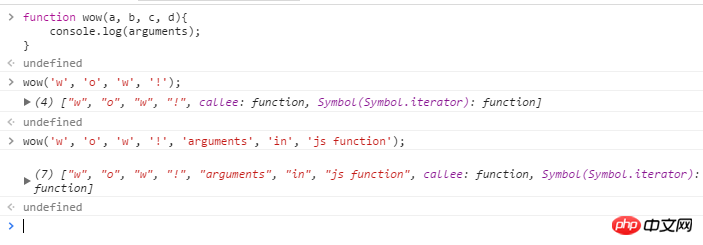
Mengenai hujah, siarkan tangkapan skrin dan anda mungkin mempunyai pemahaman persepsi

Berikut adalah jawapan untuk point kedua
Lebih mudah difahami, ia adalah untuk menukar penunjuk ini, contohnya, semasa panggilan balik kejayaan permintaan ajax
Sebagai contoh, semasa membangunkan vue, jika tiada fungsi anak panah, anda perlu menggunakan var that = this untuk menyimpan ini buat sementara waktu. Jika anda boleh memilih ini, anda tidak akan menghadapi masalah ini
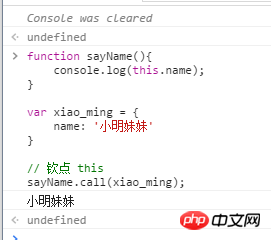
Beri saya buah berangan
function sayName(){
console.log(this.name);
}
var xiao_ming = {
name: '小明妹妹'
}
// 钦点 this
sayName.call(xiao_ming); 
argumen menyimpan senarai parameter fungsi dalam bentuk objek seperti tatasusunan.
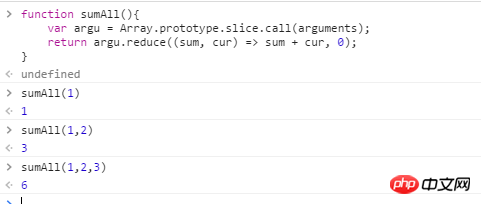
function sumAll(){
var argu = Array.prototype.slice.call(arguments);
// 从 0 开始积、每次 sum + cur 作为下次的 sum
return argu.reduce((sum, cur) => sum + cur, 0);
}
Malah, kita boleh lihat dari sini: melaksanakan slice hanya memerlukan objek untuk mempunyai length 正确的下标 untuk melaksanakan seperti biasa dan mengembalikan hasilnya.
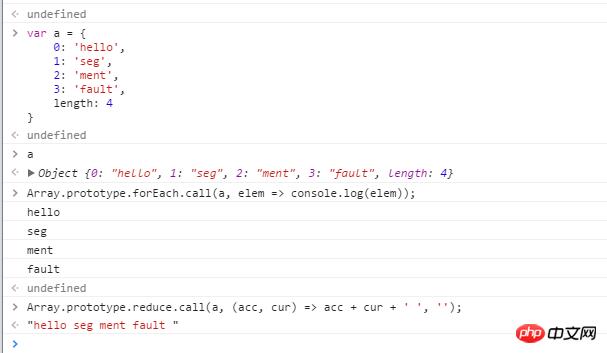
Oleh kerana banyak kaedah tatasusunan boleh digunakan pada objek seperti tatasusunan, objek seperti tatasusunan sememangnya boleh dianggap tatasusunan dalam banyak kes.
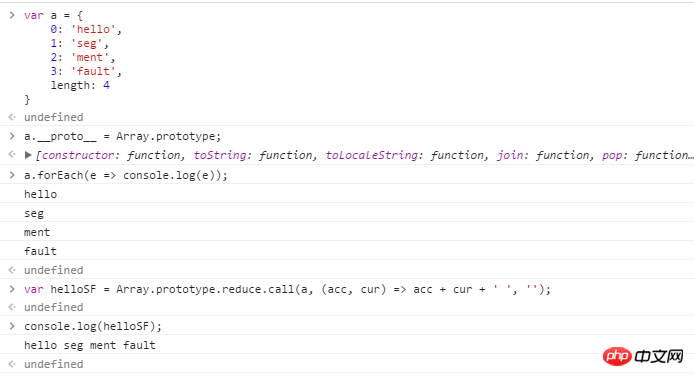
// 声明一个类数组对象
var a = {
0: 'hello',
1: 'seg',
2: 'ment',
3: 'fault',
length: 4
}
// forEach
Array.prototype.forEach.call(a, elem => console.log(elem));
// => 遍历打印
// reduce
var helloSF = Array.prototype.reduce.call(a, (acc, cur) => acc + cur + ' ', '');
console.log(helloSF);
// =>
// "hello seg ment fault "

Anda juga boleh menjadikannya lebih seperti tatasusunan
var a = {
0: 'hello',
1: 'seg',
2: 'ment',
3: 'fault',
length: 4
}
a.__proto__ = Array.prototype;
a.forEach(e => console.log(e));
Array.prototype.reduce.call(a, (acc, cur) => acc + cur + ' ', ''); 
Objek Sangat Seperti Array
Serupa dengan fungsi separa dalam matematik, seperti:
fungsi f(x, y) = x + y
如果令 y = k 那么可以得到偏函数 f(x, k) = x + k
( 或者这样可能更好理解: f(x, 4) = x + 4 )
Bind biasanya digunakan untuk melaksanakan fungsi separa. Walau bagaimanapun, memohon, memanggil dan mengikat perlu dibincangkan secara intensif.
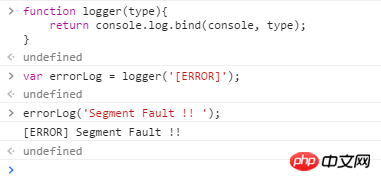
function logger(type){
return console.log.bind(console, type);
}
Gunakan memohon untuk mencapai perkara di atas logger ialah:
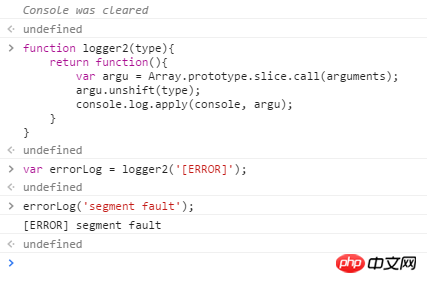
function logger2(type){
return function(){
var argu = Array.prototype.slice.call(arguments);
argu.unshift(type);
console.log.apply(console, argu);
}
}
Fungsi tertib tinggi biasanya merujuk kepada fungsi yang nilai pulangannya ialah fungsi atau parameternya adalah fungsi.
setTimeout ialah contoh yang baik Ia menerima parameter (biasanya fungsi) dan melaksanakannya selepas kelewatan tertentu.
Tetapi selepas memasukkannya, ini biasanya menunjuk ke tetingkap objek global Jika anda ingin menentukan ini, anda perlu menggunakan panggilan memohon dan mengikat
Pencatat2 di atas melakukan ini dan mengembalikan fungsi
Mengenai kari, mari lihat fungsi dahulu add
function add(x, y){
return a + b;
}
add(1, 2);
// =>
// 3 Jika parameter boleh dilalui satu persatu, hasilnya akan diperolehi apabila diteruskan ke yang kedua:
var add1 = add(1);
add1(2);
// => 3
add(3)(4);
// => 7Pelaksanaan pertama mengembalikan fungsi Jika tambah dianggap sebagai fungsi dalam pengertian matematik, ia adalah f(x, y) = x + y 我们执行了一次 add(1) 得到 add1 其实就是令 x = 1, jadi kita mendapat fungsi separa
f(1, y) = 1 + y
Lakukan y untuk kali kedua dan anda akan mendapat nilai sebenar, dan hasilnya boleh dikira menggunakan formula.
Ini sebenarnya adalah proses penyingkiran langkah demi langkah.
Untuk apa?
Saya baru dalam pengaturcaraan berfungsi dan masih belum memahami intipatinya. Satu-satunya kegunaan kari ialah 惰性求值
Operasi tadi tidak akan berjalan sehingga semua parameter diberikan.
Saya berjaga sepanjang malam dan menyemak imbas SF yang saya fikirkan ialah ini. . . .