- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

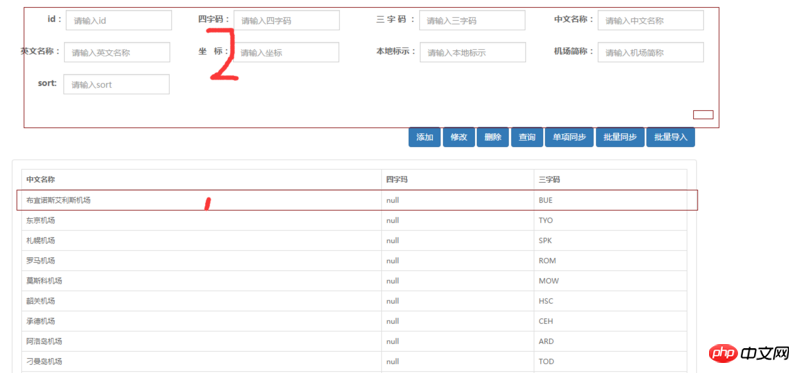
Seperti yang ditunjukkan dalam gambar di atas, bagaimana saya boleh mengklik pada baris tertentu dalam jadual dan kemudian nilai atribut yang sepadan dalam jadual akan muncul di 2 tempat. .
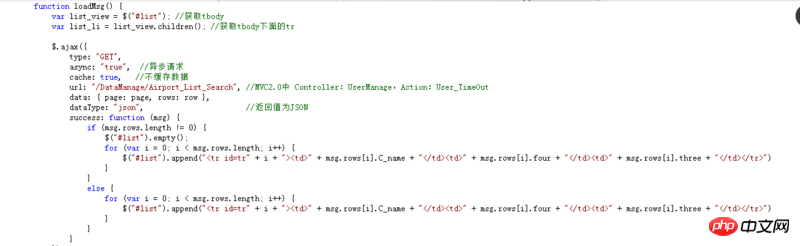
Bahagian borang yang manakah dijana seperti ini
淡淡烟草味2017-07-05 11:03:39
委托
$("#list").click(function (e) {
e = e || window.event;
//拿到鼠标点击的节点对象
var target = e.target || e.srcElement;
//判断所属哪行tr
var tr;
$(this).find('tr').each(function () {
if (this.contains(target)) {
tr = this;
return false;
}
});
//拿到了tr
if (tr) {
//这里面就可以取行tr的值项,
//建议在构html的时候:"<tr data-C_name='你对应的值' data-four='' ... ><td>..</td>...</tr>"
//取值:$(tr).attr('data-C_name'),$(tr).attr('data-four')
$(tr)
}
});Menggunakan 委托 anda tidak perlu mempertimbangkan sama ada objek di dalamnya dimuatkan secara tidak segerak
欧阳克2017-07-05 11:03:39
Tr borang terikat pada acara klik Apabila diklik, nilai yang diperlukan oleh borang diperoleh dan diisi secara berurutan.
为情所困2017-07-05 11:03:39
Anda boleh meminta kembali semua data semasa menjana borang, meletakkannya pada tr melalui data-*, dan kemudian mengikat acara klik kepada tr Apabila anda mengklik, isikan data pada tr ke tempat yang sepadan, yang boleh mengurangkan permintaan . Bilangan kali (sekuela daripada melakukan terlalu banyak pada terminal mudah alih haha
大家讲道理2017-07-05 11:03:39
Klik dalam gelung untuk mendapatkan atribut setiap baris, kemudian tulis atribut pada Rajah 2 dan masukkan nilai yang sepadan
PHP中文网2017-07-05 11:03:39
$("table tr").on("click",function () {
console.log($(this).find("td").eq(0).text());
console.log($(this).find("td").eq(1).text());
console.log($(this).find("td").eq(2).text());
});