- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kunci a dan b semuanya sama
diffObject(a, b) {
let before = [], after = []
Object.keys(a).forEach(key => {
if (a[key] !== b[key]) {
before.push({ ??? }) // 这里应该怎么写,{key: a[key]},但key不能是变量啊
after.push({ ??? })
}
})
return [before, after]
}Atau adakah cara yang lebih baik, lebih cekap, lebih hebat?
Kesan yang saya nak capai ni
const ob1 = {
name: '辣条',
color: '绿色',
length: 10,
}
const ob2 = {
name: '辣条',
color: '黄色',
length: 12,
}
const diff = diffObject(ob1, ob2)
console.log('diff[0]:', diff[0])
console.log('diff[1]:', diff[1])
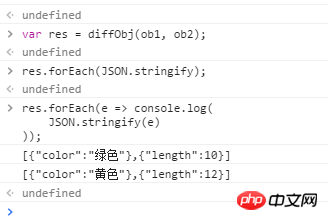
// diff[0]: [{color: '绿色'}, {length: 10,}]
// diff[1]: [{color: '黄色'}, {length: 12,}]Punca masalah ini ialah cara menggunakan pembolehubah sebagai kunci semasa mengisytiharkan objek.
PHP中文网2017-07-05 11:02:13
ES6 membenarkan literal digunakan semasa mentakrifkan objek, menggunakan 表达式 sebagai nama sifat objek
var lastWord = 'last word';
var a = {
'first word': 'hello',
[lastWord]: 'world'
};
a['first word'] // "hello"
a[lastWord] // "world"
a['last word'] // "world"淡淡烟草味2017-07-05 11:02:13
Punca masalah ini ialah cara menggunakan pembolehubah sebagai kunci semasa mengisytiharkan objek
var o = {};
var a = 'aaa';
o[a] = '用变量的值做 key';
console.log(o); Maka kita perlu menggunakan Peta ES6
Lihat kod. Ia adalah superset daripada kaedah sebelumnya
var key = { val: '我是对象 作为key' };
// 初始化一个 m 类比 s = new Object();
var m = new Map();
m.set(key, '被key射中(作为值');

const ob1 = {
name: '辣条',
color: '绿色',
length: 10,
}
const ob2 = {
name: '辣条',
color: '黄色',
length: 12,
}
const diff = diffObject(ob1, ob2)
console.log('diff[0]:', diff[0])
console.log('diff[1]:', diff[1])
// diff[0]: [{color: '绿色'}, {length: 10,}]
// diff[1]: [{color: '黄色'}, {length: 12,}]reduce
var diffObj = (a, b) => (
Object.keys(a).reduce((acc, key) => {
if (a[key] !== b[key]){
let temp = {};
temp[key] = a[key];
acc[0].push(temp);
temp = {};
temp[key] = b[key];
acc[1].push(temp);
return acc;
} else {
return acc;
}
}, [[], []])
);
diffObject(a, b) {
let before = [], after = []
Object.keys(a).forEach(key => {
if (a[key] !== b[key]) {
before.push({ ??? }) // 这里应该怎么写,{key: a[key]},但key不能是变量啊
after.push({ ??? })
}
})
return [before, after]
}Mari meneka berdasarkan nama fungsi dan sebelum selepas Adakah anda ingin meletakkan atribut dan nilai yang berbeza bagi objek a dan objek b masing-masing sebelum dan selepas? Jika ya, anda boleh lihat kod di bawah
var diffObj = (a, b) => {
let keys = []
, vals = [];
Object.keys(a).forEach(key => {
if (a[key] !== b[key]){
keys.push(key);
vals.push({
a: a[key],
b: b[key]
});
}
});
return [keys, vals];
}
var xiaoMing = {
name: '小明',
area: 'sz',
school: '●0●',
age: 11
}
var xiaoHong = {
name: '小红',
area: 'gz',
school: '(┬_┬)',
age: 11
}
var diffs = diffObj(xiaoMing, xiaoHong);
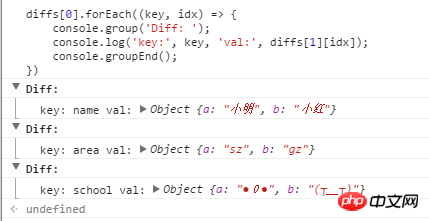
diffs[0].forEach((key, idx) => {
console.group('Diff: ');
console.log('key:', key, 'val:', diffs[1][idx]);
console.groupEnd();
})

欧阳克2017-07-05 11:02:13
Sebenarnya soalan anda berpunca kepada
soalan ini:
function(value, key) {
ret.push({key: value});
}kunci akan dihuraikan menjadi rentetan "key" dan pembolehubah yang dijangkakan ialah key , contohnya key="abc",value="123"< /code> "key",期望是变量key 例当key="abc",value="123"
上述实际变成{"key":"123"} 应该是{"abc":"123"}
最直接的答案是 var o = {}; o[key] = value; ret.push(o); Yang di atas sebenarnya menjadi {"key":"123"} dan sepatutnya menjadi {"abc":"123"}
Jawapan paling langsung ialah < code>var o = {}; o[key] = value; ret.push(o);
@240 var a={},b=a[key]=value,c=ret.push(a);
@hotor var c;ret.push((c={},c[a]=b,c));
@Gaubee ret.push(eval("({"+key+":\""+value+"\"})"));
@hotor function(a,b,c){ret.push((c={},c[a]=b,c));}
@240 ret[ret.push({})-1][key]=value;
@Gaubee (ret[ret.length] = {})[key] = value;Mengenai penyelesaian yang mana untuk dipilih, saya berharap untuk menimbangnya berdasarkan kesederhanaan, prestasi dan kebolehbacaan Orang yang berbeza mempunyai pendapat yang berbeza
typecho2017-07-05 11:02:13
ES6 menyokong sifat objek sebagai pembolehubah, kaedah penulisan ialah:
var a = 'x'
var b = 'y'
var obj = {
[a]: 'this is x',
[b]: 'this is y',
}
console.log(obj)Dalam parameter tolak anda, hanya gunakan kaedah penulisan ini.