- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
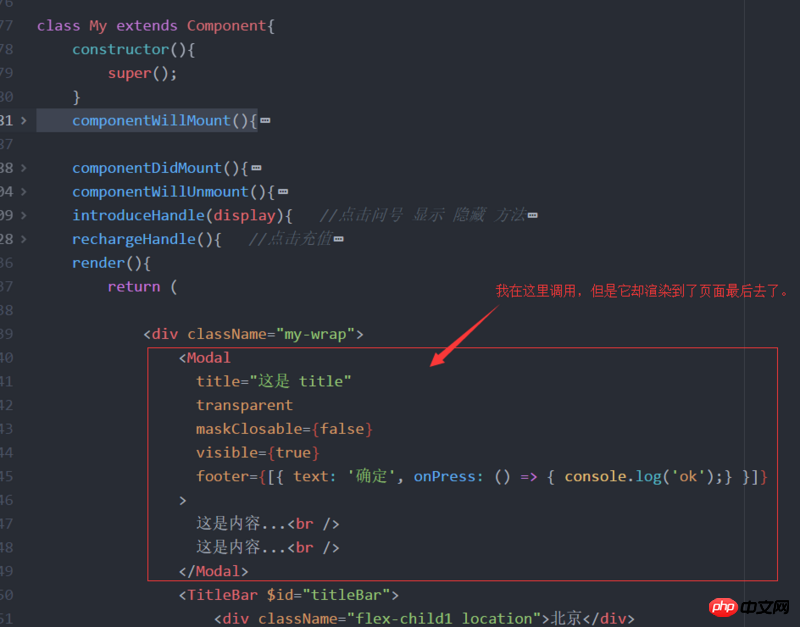
Saya mahu menggunakan react untuk menulis modul pop timbul awam, serupa dengan kaedah React Modal dari Ant Financial.
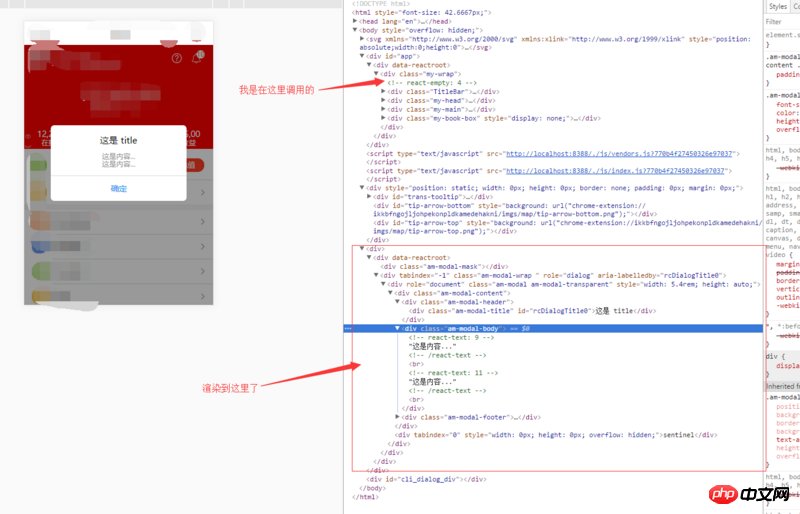
Saya tidak tahu apakah prinsip pelaksanaan ini? Bagaimanakah saya boleh memasukkan tetingkap pop timbul yang saya tulis ke penghujung halaman?


迷茫2017-07-05 11:00:47
Lihat kod sumber pelaksanaan Modal, ia mudah difahami. Secara ringkasnya:
let p = createElement('p');
document.body.appendChild(p);
ReactDOM.render(<Modal />, p);过去多啦不再A梦2017-07-05 11:00:47
@ssruoyan
Bagaimana anda boleh melaksanakan ini menggunakan sintaks ES6? 
给我你的怀抱2017-07-05 11:00:47

Sama ada modal boleh dilihat bergantung pada keterlihatannya Ini ialah kod mudah alih yang ditulis hari ini. Tidak pasti apa yang anda maksudkan
typecho2017-07-05 11:00:47
Malah, ia dipaparkan di luar skop tindak balas dan menggunakan komponen
Ini melibatkan antara muka ReactDOM.unstable_renderSubtreeIntoContainer,
Tetapi antara muka ini tidak tersedia dalam dokumentasi dan ditandakan tidak stabil
Tandatangannya seperti ini
function(
parentComponent,
nextElement,
container,
callback,
)Mungkin boleh guna macam ni
componentDidMount() {
const container = document.createElement('p');
document.body.appendChild(container);
ReactDOM.unstable_renderSubtreeIntoContainer(
this,
(<Modal />),
container,
function () {
/* callback */
}
)
}Untuk penggunaan khusus, sila rujuk penggunaan dalam react-portal
atau penggunaan dalam reka bentuk semut Ant Financial
Tandatangan dan definisi boleh didapati di sini, dengan ulasan padanya
Sebenarnya, saya tidak faham sepenuhnya penggunaan antara muka ini... Saya tidak pasti ia betul anda harus membaca sendiri kod dalam pautan di atas