- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
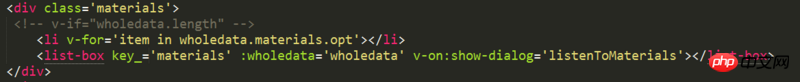
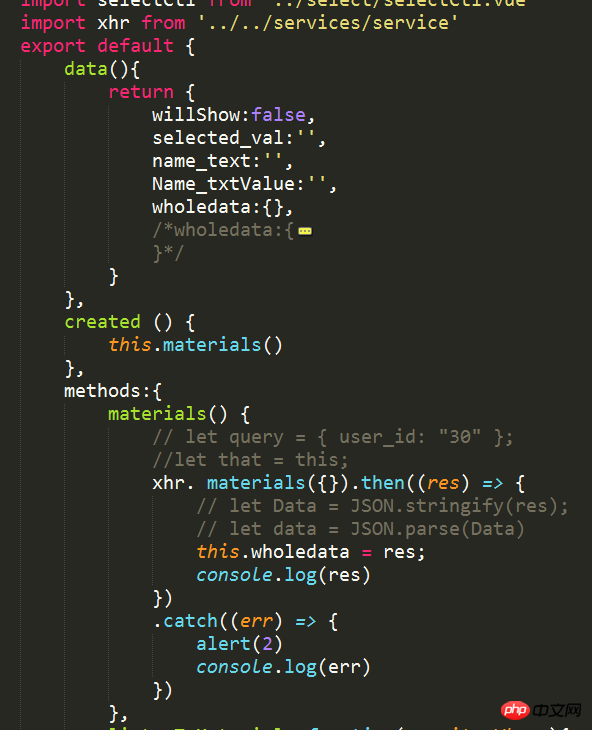
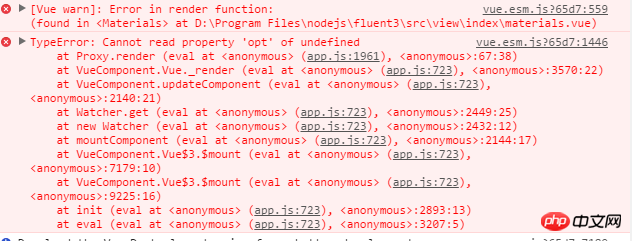
Data yang saya minta daripada antara muka diberikan kepada wholedata objek kosong yang ditakrifkan dalam data Menulis gelung label pada halaman boleh melintasi data, tetapi data yang diberikan kepada komponen tidak boleh saya tambahkan <li v-for ='item dalam wholedata .materials.opt'></li>Data akan dikeluarkan, tetapi ralat akan tetap wujud Jika anda tidak menambah ini, data tidak akan dikeluarkan. if='wholedata', data tidak akan keluar, kerana output awal adalah objek kosong
Minta petunjuk kepada Tuhan! ! ! 



世界只因有你2017-07-05 11:00:40
Hanya ubah suai format data awal dalam data.
data () {
return {
wholedata: {
materials: {
opt: []
}
}
}
}Selagi sifat objek ditakrifkan pada mulanya, Vue boleh mengesan perubahan data Anda juga boleh terus melintasi data dalam bentuk v-for item in x.y.z pada permulaan.