- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya akan menggunakan Vue untuk membuat pemain muzik, tetapi sekarang saya telah menghadapi beberapa masalah, jadi saya akan menyiarkan kod dahulu:
bahagian utama.js:
const store = new Vuex.Store({
state: {
songList: [{
name: 'For You',
id: '28001046',
duration: '03:18',
arname: 'Madeon'
}]
}
}bahagian player.vue
<audio ref="player" @canplay="musicTime" @ended="ended" id="v-player-music">
<source :src="mp3Url">
</audio>
export default {
data () {
return {
mp3Url: ''
}
},
created: function () {
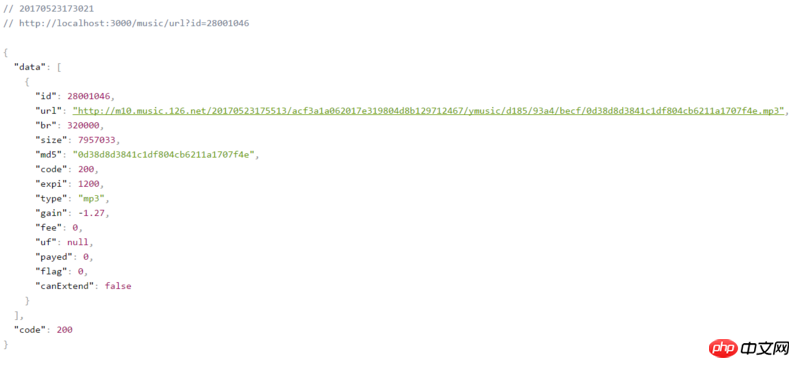
this.axios.get('http://localhost:3000/music/url?id=' + this.$store.state.songList[0].id).then(res => {
this.mp3Url = res.data.data[0].url;
});
}
}
(Kod di atas hanya memilih bahagian yang berguna)
Berikut ialah data yang dikembalikan oleh api

Masalahnya sekarang ialah jika mp3 dibaca dengan betul, pemain harus memaparkan tempoh lagu, tetapi kini tempohnya tidak boleh dibaca dan muzik tidak boleh dimainkan

Adakah ini bermakna bahawa mp3 tidak dibaca dengan betul, tetapi saya rasa sepatutnya tiada masalah dengan kod saya dan tiada ralat dilaporkan pada konsol. Jadi apakah masalahnya? Bagaimana saya boleh memuatkan fail mp3 dengan betul?
phpcn_u15822017-07-05 11:00:16
Apabila menghadapi pepijat, terdapat kaedah analisis yang dipanggil kaedah mengalih keluar faktor yang tidak berkaitan, yang meninggalkan syarat minimum yang diperlukan untuk pepijat yang boleh dihasilkan semula.
Melihat tajuk soalan, saya tidak dapat mengeluh, bagaimanakah vuejs membaca mp3? Vue hanyalah rangka kerja mvvm Bilakah Vue akan dapat membaca fail mp3? Anda masih belum mengetahui sama ada masalah itu berkaitan dengan vue.
Semak sama ada sumber dalam audio telah memperoleh atribut src dengan betul. Jika ya, sila jangan libatkan vuejs dalam masalah. Kerana walaupun anda tidak menggunakan vue, anda menggunakan react, anda menggunakan jQuery, masalah ini akan tetap berlaku.
Memandangkan kami tahu ia tiada kaitan dengan vue, kenapa tidak tulis demo dan biarkan sahaja tag audio untuk mencuba sama ada mp3 ini boleh dimainkan dengan betul? Apabila anda menghadapi masalah, anda perlu menjadi seorang aktivis, ia bermakna bekerja keras untuk mencari masalah, bukan hanya pergi ke seg untuk bertanya soalan. Boleh tanya soalan, sekurang-kurangnya biarlah orang yang menjawab nampak anda telah bekerja keras dalam masalah ini, tetapi kemampuan anda terhad dan anda bermasalah dengannya.
Pernahkah anda terfikir sama ada orang sanggup membenarkan anda menggunakannya jika anda terus mencuri fail mp3 Muzik Awan NetEase mereka? Jika saya teka dengan betul, inilah sebab mengapa audio tidak dapat dimainkan secara normal.
Buat html baharu sendiri, tulis audio dengan tangan, dan gunakan src ini sebagai sumber Cubalah dan anda akan tahu. Tidak perlu pergi ke dalam talian dan bertanya soalan, kemudian tunggu satu atau dua hari untuk melihat sama ada seseorang boleh memberi anda jawapan berdasarkan soalan anda.
==============
Orang yang bertanya soalan mengenai segmentfault pada asasnya adalah orang yang datang untuk bertanya apabila menghadapi masalah tanpa bersusah payah mencari, apatah lagi melihat soalan yang diajukan itu dapat menunjukkan pemikiran dan usaha mereka dalam menyelesaikan masalah tersebut. . . .
迷茫2017-07-05 11:00:16
Anda tidak dapat melihat masalah hanya dengan melihat kod. Walau bagaimanapun, adalah disyorkan untuk pergi ke alat penyahpepijatan krom untuk menyemak struktur dom dan melihat sama ada dom selepas kompilasi vue adalah normal Langkah kedua ialah pergi ke rangkaian untuk melihat jika mp3 dimuat turun.
漂亮男人2017-07-05 11:00:16
Semak dahulu jika terdapat sebarang ralat dalam konsol
Kemudian lihat pada data yang dikembalikan oleh antara muka dan akses terus menggunakan penyemak imbas anda
Mari kita lihat struktur dom sekali lagi untuk melihat sama ada simbol tidak seperti yang diharapkan
Jika tiada di atas berfungsi, hanya pecahkan kod dan konsol.log nilai tersebut (menggunakan kaedah dikotomi)
Jika anda masih tidak menemui apa-apa di atas, ia mungkin disebabkan oleh masalah lain, termasuk tetapi tidak terhad kepada: pepijat dalam perpustakaan itu sendiri, masalah penyemak imbas, masalah rangkaian peranti, dll. Pada masa ini, anda harus cuba untuk cari enjin carian untuk mencari penyelesaian kepada masalah
Naik SegmentFault