- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<ul class="ul"><li>red</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
<ul class="ul ul-2"><li>red</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
<script type="text/javascript">
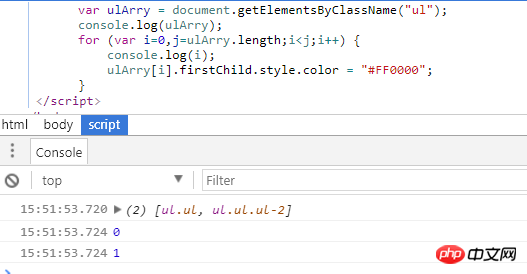
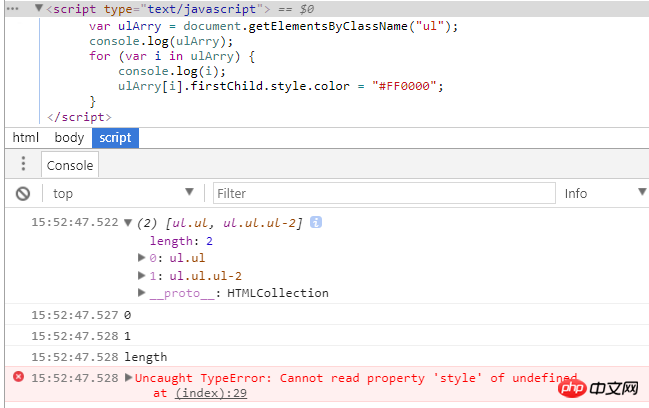
var ulArry = document.getElementsByClassName("ul");
for (var i in ulArry) {
ulArry[i].firstChild.style.color = "#FF0000";
}
</script>


Warna li telah berubah, tetapi mengapa konsol masih melaporkan ralat?
typecho2017-07-05 11:00:11
ulArry ialah objek NodeList Kerana bukan sahaja memperoleh dua nod Dom, tetapi juga panjang, item(), bernamaItem(). Jadi apabila ia mencapai panjang, ralat dilaporkan.
Anda boleh mencetak ulArry[i] dalam gelung dan lihat
迷茫2017-07-05 11:00:11


Anda boleh melihat mengapa ralat dilaporkan dengan melihat gambar, tetapi mengapa terdapat kepanjangan dalam, ini patut menunggu pakar untuk menjawab
扔个三星炸死你2017-07-05 11:00:11
untuk in akan melaporkan ralat tetapi untuk tidak akan Kelas ul kedua bukan hanya satu, tetapi dua adalah disyorkan untuk mendapatkanElementsByTagName