- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

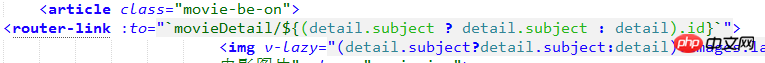
Saya mengalih keluar petikan berganda dan mendapat ralat.
Saya kurang faham, tolong beri saya nasihat.
过去多啦不再A梦2017-07-05 10:58:34
Dalam Vue, apabila teg HTML :xxx="" disertakan dalam templat, kandungan dalam petikan berganda ialah ungkapan JS, bukan atribut HTML umum.
Contoh:
<p @click="count++">{{count}}</p>Kali ini count++ 是一段模板编译后由 Vue 执行的 JS 代码,而不是简单的属性字符串。同理,router-link 中书写的也是 JS 代码,而不是链接字符串。这样一来,需要直接返回字符串路径时,就必须采用单引号把字符串内容括起来,例如 :to="'/index'" 这样。如果写 :to="/index",那么 Vue 会求值一个名为 /index adalah pembolehubah, yang jelas menyalahi undang-undang.
Jika anda tidak mahu menyusun petikan tunggal dan berganda, anda boleh mengalih keluar tanda bertindih dan menulis <router-link to="/index">
滿天的星座2017-07-05 10:58:34
<router-link :to="'/dispatch/internal/treenode/'+itemSmall.view">{{ itemSmall.view }}</router-link>Cuba eja rentetan