- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Nodelist的[2][4] p? Kepada siapa? <p>this is p
<h1 id="h1">this is H1</h1>
<h2>this is H2</h2>
</p>
<script type="text/javascript">
var p = document.getElementsByTagName("p")[0];
var child_nodes = p.childNodes;
var h1 = document.getElementsByTagName("h1")[0];
for (var i=0;i<child_nodes.length;i++) { // 遍历这个Nodelist,并写入document文档中
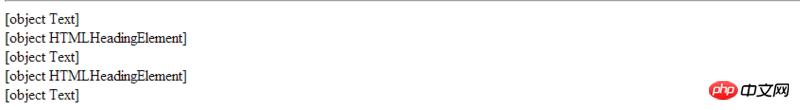
document.write(child_nodes[i]+"<br />")
}p后,对p调用childNodes返回Nodelist集合并遍历它,得出图中的几个对象,[0]是p自身文本节点,[1],[3]是h1,h2元素节点,那其中的[2][4]的文本节点是什么?我当时以为是不是h1,h2的文本节点,毕竟childNodes adalah untuk mengembalikan koleksi nod kanak-kanak, tetapi kod itu telah membatalkan idea saya. Nodelist的[2][4] p? Kepada siapa? 
alert(child_nodes[0]===p.childNodes[0]) // true p自身文本节点
console.log(child_nodes[1]===h1) // true 子节点h1
alert(child_nodes[1].childNodes===h1.childNodes) // true h1的childNodes返回的集合相同,符合遍历出的元素
alert(child_nodes[2].nodeValue===h1.childNodes[0].nodeValue) // false
alert(child_nodes[2]===h1.childNodes[0]) // false
Memikirkannya, saya tidak fikir ia adalah Nodelist h1 dan h2 Set Nodelist yang dikembalikan oleh childNodes untuk p termasuk h1 dan h2, dan nod teks h1 dan h2 berada dalam Nodelist mereka sendiri.
滿天的星座2017-07-05 10:57:43
Dua nod teks ini ialah </h1>、</h2>后面的空白符(换行符)。其实this is pAda juga satu selepasnya, tetapi aksara ruang putih dan rentetan digabungkan menjadi satu nod teks. Memandangkan ia dicipta oleh p.childNodes, kesemuanya mestilah milik p.
Jika IE digunakan untuk menghuraikan kod ini, hanya akan ada tiga p.childNode, iaitu
this is p、<h1 id="h1">this is H1</h1>、<h2>this is H2</h2>; jika ia adalah pelayar lain, akan ada 5 elemen anak Satu nod teks akan dijana apabila baris atau ruang di antaranya elemen digunakan, iaitu Ia adalah apa yang anda lihat.
Anda boleh memadamkan semua pemisah baris dan menulisnya seperti ini, <p>this is p<h1 id="h1">this is H1</h1><h2>this is H2</h2></p>, dan anda akan melihat bahawa hanya tinggal tiga elemen kanak-kanak.
Di atas diterangkan dalam "JS Elevation 3", anda boleh membacanya dan lihat, P269
習慣沉默2017-07-05 10:57:43
Aksara ruang kosong dalam
elemen juga akan dianggap sebagai nod teks, jadi
[0] = ini ialah p (tambah ruang sebelum h1)
[1] = h1
[2] = ruang antara h1 dan h2
[3] = h2
[4] = h2 Selesai dan p Ruang antara kesudahannya
某草草2017-07-05 10:57:43
masing-masing h1和h2后面的换行符号,是属于p的文本节点。
使用childNodes是会产生这样的问题的,因为这个方法也会将他们当作子元素。
最好用children, yang boleh mengelakkan masalah ini.