- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menghadapi soalan temu bual hari ini, iaitu, jika terdapat dua operasi ajax tak segerak pada halaman, kerana susunan pelaksanaan kedua-dua operasi tak segerak ini tidak pasti, bagaimana saya boleh melaksanakan operasi baharu selepas kedua-dua operasi dilaksanakan adakah kaedahnya?
Saya menjawab kaedah satu pada masa itu: sarang dua ajax dan lakukan operasi baharu dalam fungsi pemulangan ajax kedua. Jawapan penemuduga: Kaedah ini terlalu pincang.
Jadi saya fikirkan tentang jawapan kedua: pantau pembolehubah setempat melalui set pemasaMasa habis, dan pastikan kedua-dua operasi tak segerak selesai sebelum melakukan operasi baharu. Jawapan penemuduga: Prestasi kaedah ini tidak bagus. Bolehkah anda memikirkan kaedah yang mudah dan lebih munasabah?
Saya tidak memikirkannya pada masa itu
Jadi saya mengemukakan soalan ini untuk mengetahui cara terbaik? Selamat berbincang dan memberi nasihat
学习ing2017-07-05 10:56:02
1. Promise membalut operasi ajax asynchronous,
2. Tentukan fungsi async,
3 Gunakan menunggu untuk pemerolehan asynchronous data untuk diselesaikan anda di bawah. Saya terlalu malas untuk menggunakannya Selepas ajax memperoleh data, gunakan fungsi settimeout untuk mensimulasikan mendapatkan data.
//模拟ajax异步操作1
function ajax1() {
const p = new Promise((resolve, reject) => {
setTimeout(function() {
resolve('ajax 1 has be loaded!')
}, 1000)
})
return p
}
//模拟ajax异步操作2
function ajax2() {
const p = new Promise((resolve, reject) => {
setTimeout(function() {
resolve('ajax 2 has be loaded!')
}, 2000)
})
return p
}
//等待两个ajax异步操作执行完了后执行的方法
const myFunction = async function() {
const x = await ajax1()
const y = await ajax2()
//等待两个异步ajax请求同时执行完毕后打印出数据
console.log(x, y)
}
myFunction()为情所困2017-07-05 10:56:02
Kaedah asli luar biasa semasa dalam persekitaran penyemak imbas ialah Promise.all.
Ambil memanggil pustaka peta saya Sinomap Demo sebagai contoh Untuk memuatkan peta pada halaman ini, berbilang permintaan diperlukan untuk dimulakan pada masa yang sama tetapi pesanan pemulangan tidak boleh dijamin:
.Data rupa bumi China
Data JSON setiap wilayah
Apabila berbilang carta ditindih, terdapat berbilang data JSON dalam berbilang carta yang perlu dikembalikan melalui antara muka data yang berbeza...
Penyelesaian terus dalam http://sinomap.ewind.us/demo/demo.js yang tidak dibungkus, contoh:
// 封装地形 GeoJSON 数据接口
// 将每个数据接口封装为一个返回 Promise 的函数
function getArea () {
return new Promise((resolve, reject) => {
fetch('./resources/china.json').then(resp =>
resp.json().then(china => resolve(china))
)
})
}
// 封装分色地图数据接口
function getPopulation () {
return new Promise((resolve, reject) => {
fetch('./resources/china-population.json').then(resp =>
resp.json().then(data => resolve(data))
)
})
}
// 封装城市数据接口
function getCity () {
return new Promise((resolve, reject) => {
fetch('./resources/city.json').then(resp =>
resp.json().then(data => resolve(data))
)
})
}
// 使用 Promise.all 以在三个数据接口均异步成功后,执行回调逻辑
Promise.all([getArea(), getPopulation(), getCity()]).then(values => {
// 依次从返回的数据接口数组中获取不同接口数据
let china = values[0]
let population = values[1]
let city = values[2]
// 使用数据
doWithData(china, population, city)
})Dengan cara ini, Promise bukan sahaja merealisasikan penyahgandingan logik panggil balik, tetapi juga merealisasikan kawalan proses tak segerak asas.
高洛峰2017-07-05 10:56:02
Saya baru melihat kaedah jquery, jadi saya menulis semula satu untuk anda. Ia mungkin tidak sebaik jquery, tetapi sekurang-kurangnya ia boleh mencapai kesannya. Anda boleh terus memasukkan kod berikut dalam konsol pergi dan tulis Saya mengambil masa setengah jam. .
function ajax(callback){
callback = callback || function(){};
var xhr = new XMLHttpRequest();
xhr.open("get","");
xhr.onload = function(res){ callback(res) };
xhr.send(null);
}
var when = (function(){
var i = 0,
len = 0,
data = [];
return function(array,callback){
callback = callback || function(){};
len = len || array.length;
var fn = array.shift();
fn(function(res){
i++;
data.push(res);
if(i < len){
when(array,callback);
} else {
callback(data);
}
});
};
})();
when([ajax,ajax],function(data){
console.log(data);
});
给我你的怀抱2017-07-05 10:56:02
Tanya sama ada saya boleh menggunakan jQ Jika ya, katakan sahaja:
$.when($.ajax("page1"), $.ajax("page2")).done(function(){});By the way, berikut adalah rujukan dokumentasi $.when
学习ing2017-07-05 10:56:02
Soalan anda ada tiga perkara a, b, c. c hendaklah dilaksanakan selepas a dan b selesai.
Terdapat banyak kaedah: seperti kaedah bersarang yang anda nyatakan, dan kaedah pemantauan ganas
Saya pernah memikirkan soalan ini sebelum ini, dan inilah jawapan saya.
Pemancar tak segerak
Perhatikan bahawa semua fungsi di dalam mempunyai parameter commit , iaitu fungsi yang digunakan untuk mengembalikan nilai. Apabila ajax berjaya, hantarkan nilai pulangan semula ke dalam
// 两个异步操作
var todos = [
function getUser(commit){
setTimeout(() => {
commit({ // 这里是异步结束的时候 利用 commit 把值回传
name: 'eczn',
age: 20
}, 233);
});
},
function getLoc(commit){
setTimeout(() => {
commit({
area: '某个地方'
});
}, 333);
}
]; Pemproses adalah data seperti todos. cb ialah panggilan balik terakhir.
function launcher(processors, cb){
var o = {};
var count = 0;
if (processors.length === 0) cb(o);
processors.forEach((func, idx) => {
func(function commit(asyncVal){ // 这就是commit函数
// 把 asyncVal 的所有属性合并到 o 上
// ( 利用 Object.keys 获取对象全部属性名 )
Object.keys(asyncVal).forEach(key => {
o[key] = asyncVal[key];
});
// 计数器自加
count++;
// 如果发射器全部发射完毕则调用回调函数 cb 并把 o 作为参数传递
if (count === processors.length) cb(o);
});
});
}Laksanakan pemancar tak segerak dan sediakan 最终回调
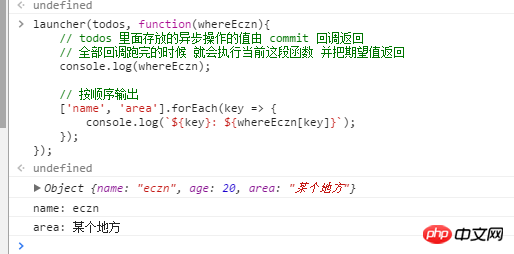
launcher(todos, function(whereEczn){
// todos 里面存放的异步操作的值由 commit 回调返回
// 全部回调跑完的时候 就会执行当前这段函数 并把期望值返回
console.log(whereEczn);
// 按顺序输出
['name', 'area'].forEach(key => {
console.log(`${key}: ${whereEczn[key]}`);
});
});
https://eczn.coding.me/blog/%...
世界只因有你2017-07-05 10:56:02
Anda boleh mentakrifkan pembolehubah a=0, dan tetapkan a++ dalam panggilan balik selepas permintaan ajax berjaya
Kemudian nilai a==2 dalam kedua-dua panggilan balik dan laksanakan fungsi operasi
天蓬老师2017-07-05 10:56:02
Tetapkan dua bendera, dan kemudian dua ajax memanggil panggilan balik yang sama Dalam panggilan balik ini, ia dinilai bahawa kedua-dua bendera adalah benar sebelum operasi berikutnya dilakukan.