- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
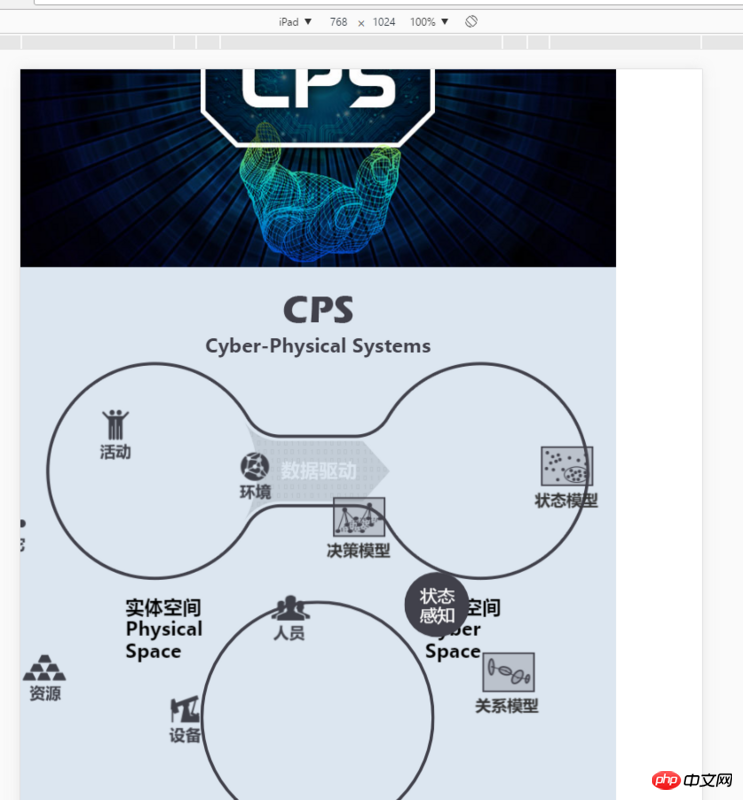
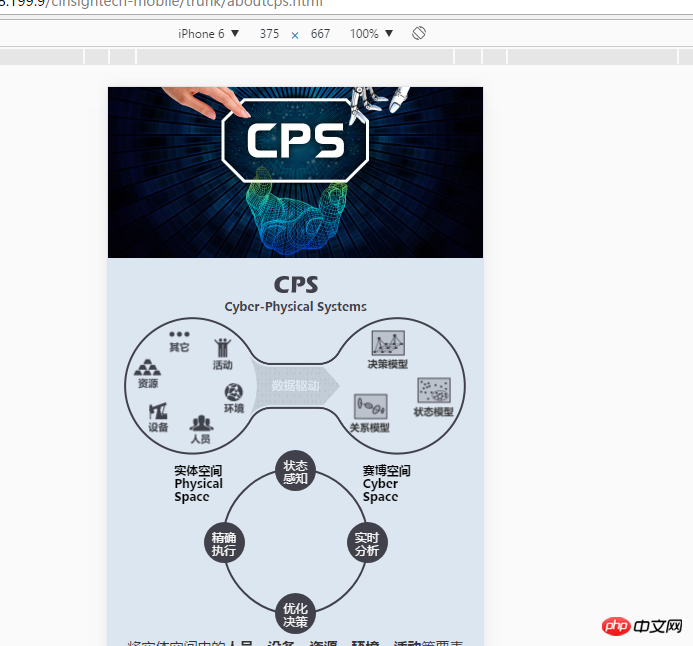
Sekarang saya sedang mengusahakan laman web rasmi mudah alih syarikat saya menggunakan susun atur rem, psd adalah 750, dan ia dibuat mengikut standard iPhone 6 Walau bagaimanapun, ia tergantung apabila saya beralih ke peranti lain laraskan ini? Adakah saya perlu menggunakan pertanyaan media? Saya rasa ini perlu banyak diubah


曾经蜡笔没有小新2017-07-05 10:55:23
Pendapat peribadi: Untuk bekas besar, seperti kedudukan grafik yang terdiri daripada dua bulatan besar anda, anda boleh menggunakan rem sebagai unit, tetapi beberapa butiran dalaman, seperti sumber, peralatan dan kakitangan. . . Adalah lebih baik untuk tidak menetapkan ikon kecil ini dalam unit rem, tetapi gunakan px untuk meletakkannya. Oleh kerana jarak kedudukan yang ditetapkan dengan sendirinya tidak terlalu besar, nilai yang dikira menggunakan px dan rem sebenarnya tidak begitu berbeza, dan menggunakan px sebagai unit tidak akan menyebabkan kekeliruan bergantung pada peranti.
typecho2017-07-05 10:55:23
Oleh kerana ia tidak tergolong dalam susun atur segi empat sama, jika terdapat begitu banyak elemen bulat dan tidak teratur, demi kecekapan pembangunan, adalah disyorkan untuk membuat gambar dalam beberapa saiz klasik (atau yang mempunyai bilangan pelanggan terbesar), dan resolusi lain boleh disesuaikan berdekatan.
typecho2017-07-05 10:55:23
Jika anda tidak perlu mengklik, anda boleh terus mencipta gambar Jika anda perlu mengklik atau berinteraksi, anda boleh menulisnya sendiri
大家讲道理2017-07-05 10:55:23
Pelayar akan sangat berbeza. Tonton sahaja pada peranti anda. Anda boleh memberikan tingkap lebar tetap dan biarkan ia meregang dengan sendirinya
扔个三星炸死你2017-07-05 10:55:23
Adalah khayalan untuk bergantung pada satu draf reka bentuk untuk membuat gambar menjadi satu skrin dan menyesuaikan diri dengan peranti yang berbeza pastinya tidak dapat disesuaikan sepenuhnya kepada peranti 4:3, dan terdapat juga pelbagai penyemak imbas yang digabungkan. , dan beberapa aplikasi yang tidak kemas seperti WeChat Apa yang anda perlu lakukan ialah membuat pilihan Sekiranya anda membelanjakan banyak wang untuk menyesuaikan diri sepenuhnya, atau adakah anda perlu menurunkan taraf di bawah keadaan yang boleh diterima? Secara amnya, halaman yang boleh dibuat dengan mudah menjadi satu skrin dan menyesuaikan diri dengan kebanyakan peranti mempunyai kandungan yang agak kecil, dan latar belakangnya bukanlah gambar yang kompleks.
Yang seperti milik anda jelas dipintas. Anda perlu sama ada membuat bar skrol (sebenarnya saya rasa ini bukan apa-apa) atau melaraskan kedudukan kandungan secara manual. Sebenarnya tiada masalah dengan menggunakan rem Perkara utama ialah sama ada anda mempunyai julat tetap Kebanyakan H5 saya ditulis dalam rem, serta reka letak fleksibel.
Contohnya: Apabila anda mengira kedudukan, anda mesti mengiranya berdasarkan kedudukan pada draf reka bentuk ----- Jika kedudukan gambar anda ditinggalkan: 320px atas: 80px daripada draf reka bentuk (750 lebar); dengan mengandaikan saiz fon: 120px; kedudukan ialah 320/750 = 0.427rem; perubahan pada bekas Ia sentiasa diskalakan secara berkadar Mulai sekarang, anda hanya memerlukan saiz fon html media