- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<el-tree ref="permissions_tree" class="permissions-tree" :data="permissions" :props="basicConfig.defaultProps" show-checkbox node-key="id" :render-content="renderNode"></el-tree>mounted () {
console.log(this.$refs.permissions_tree);
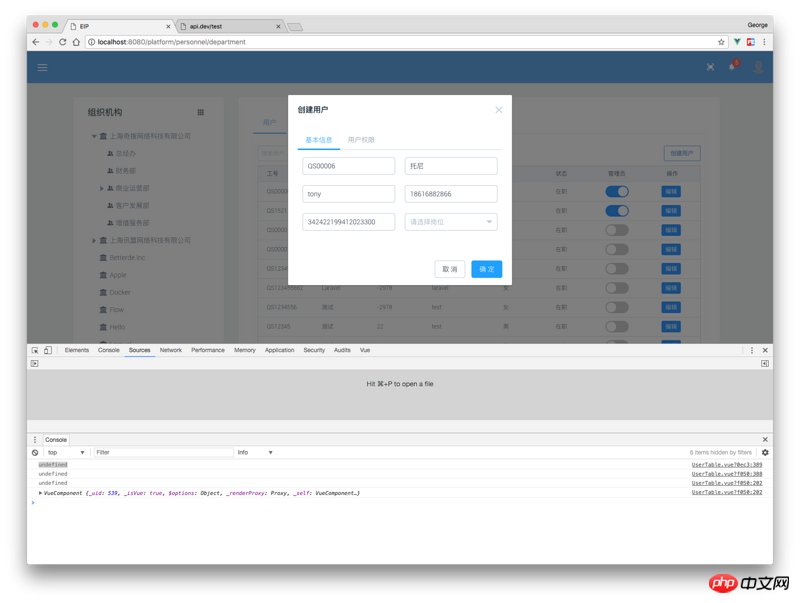
}Keluaran bercetak dalam dipasang tidak ditentukan! kenapa begitu?
Untuk butang yang saya berikan dalam jadual, kali pertama saya mengkliknya dan memanggil console.log(this.$refs.permissions_tree);
{
title: '操作',
key: 'action',
align: 'center',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.userForm.staffid = params.row.staffid;
this.userForm.name = params.row.name;
this.userForm.phoneticize = params.row.phoneticize;
this.userForm.gender = params.row.gender;
this.userForm.mobile = params.row.mobile;
this.userForm.telephone = params.row.telephone;
this.userForm.identification = params.row.identification;
this.userForm.positions = params.row.positions;
this.userForm.permissions = params.row.permissions;
this.userFormShow = true;
console.log(this.$refs.permissions_tree); //这里
}
}
}, '编辑')
]);
}
}
怪我咯2017-07-05 10:53:01
Mungkin anda menggunakan v-if untuk menukar paparan komponen, jadi anda perlu mendapatkannya pada tanda seterusnya
this.$nextTick(() => {
console.log(this.$refs.permissions_tree);
});大家讲道理2017-07-05 10:53:01
Adakah anda menggunakan v-if dalam komponen luar menukarnya kepada v-show dan mencubanya