- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menghadapi masalah yang sangat pelik dan pelik semasa saya menulis kod hari ini
/**
* Created by zhang on 5/26/2017.
*/
var Wiw = function () {
this.config = {
"form":{
"height":300,
"width":500
},
"content":"please edit you text!",
"handler":function () {
//empty
}
}
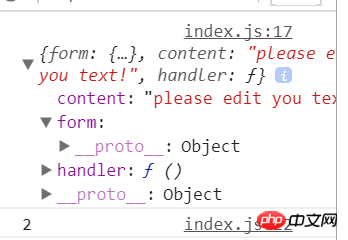
console.log(this.config);
}
Wiw.prototype = {
ext:function (cfg) {
console.log("2");
$.extend(this.config,cfg);
//执行合并
}
}
document.getElementById("a").onclick = function () {
new Wiw().ext({
form:{}
})
}Sangat biasa, mula-mula baru keluar untuk memulakan dan kemudian memanggil kaedah gabungan Secara logiknya, hasil keluaran mestilah objek atribut konfigurasi sebelum digabungkan dan objek atribut konfigurasi selepas bergabung Tetapi situasi sebenar memang 
Ia berkelakuan seolah-olah ia digabungkan dan kemudian dikeluarkan, tetapi susunan panggilan adalah normal
Apa yang lebih pelik ialah
Apabila anda meletakkan
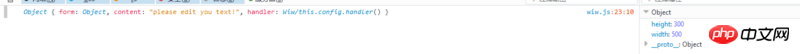
console.log(this.config); 改成
console.log(this.config.form)Hasilnya kembali seperti biasa 
Tetapi ia selalu menjadi perkara biasa dalam fireFox

扔个三星炸死你2017-07-05 10:52:50
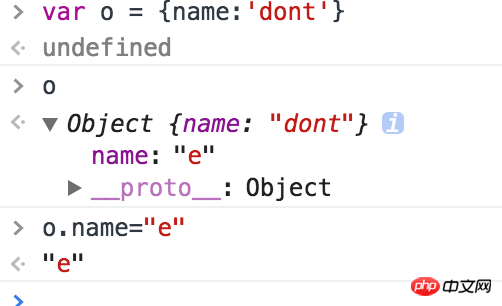
Apa nak cakap, saya rasa, kandungan keluaran konsol chrome agak real-time, lihat pada tangkapan skrin, walaupun nama o ditukar kemudian, apabila anda mengkliknya, anda boleh melihat mengapa nama itu tidak konsisten dengan output di atas = =. Ia juga selari dengan persoalan yang kemudiannya mengatakan bahawa bertukar kepada bentuk adalah perkara biasa semula. Saya rasa yang di sebelah anak panah ke bawah adalah berkod keras, tetapi mengklik pada kandungan adalah masa nyata.

Soalan lain: http://www.css88.com/jqapi-1....
var o = {form:{width:10}}
$.extend(true, o,{form:{height:20}})