- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
.controller('alistcontrol',function($scope, aliService){
$scope.advlist = {
id : "",
status : "",
content : "",
qTime : "",
answer : "",
aTime : "",
}
aliService.getlis().then(function(data){
var tempdata = angular.fromJson(data);
$scope.advlist = tempdata.result;
$scope.$watch('advlist',function(newValue){
if(!newValue){
$(".al_nonedis").show();
}
});
console.log(tempdata.result);
for(var i = 0;i<=tempdata.result.length;i++){
console.log(tempdata.result[i].status);
if(tempdata.result[i].status == "未回复"){
var temp = document.getElementById(tempdata.result[i].id);
$(temp).children("#al_title").addClass("blackword");
$(temp).children("#al_awswer").hide();
}
}
})
})
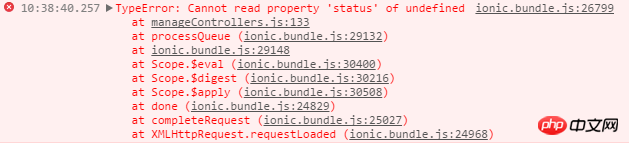
Kod adalah seperti di atas Di sini saya ingin membandingkan item tertentu dalam data yang diperoleh, tetapi ujian pelayar terus melaporkan ralat

Sila beritahu saya cara menyelesaikannya. Saya baru sahaja bersentuhan dengan angular tidak lama dahulu. . . . . . . . . . . .
PHP中文网2017-07-05 10:51:14
Saya menjumpai masalah itu. Rakan sekerja saya melihatnya dan mendapati bahawa untuk telah ditulis dengan tidak betul. з」 ∠)_
代言2017-07-05 10:51:14
Saya menyebut pelaporan ralat di sini, pergi lihat baris 133 manageController