- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
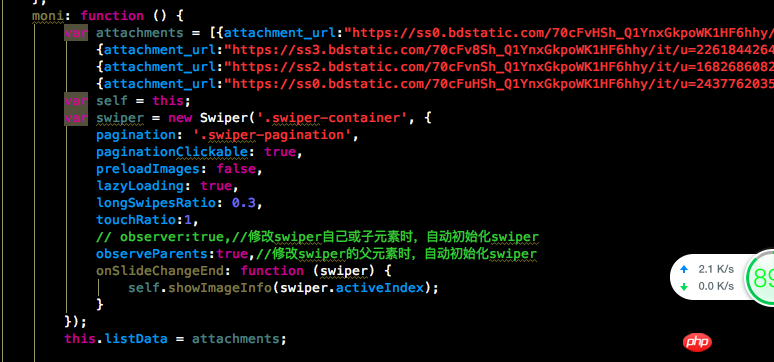
Soalan ditulis dalam vue Kerana tiada data yang diminta, beberapa data palsu dibuat:

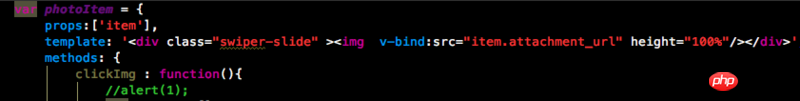
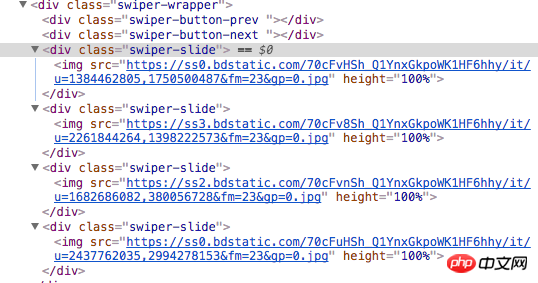
Ini ialah teg img yang dijana secara dinamik

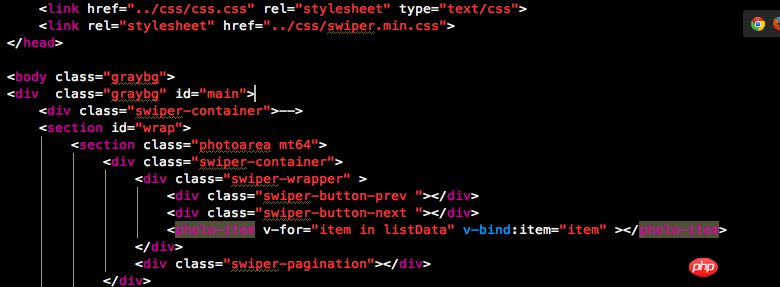
Kemudian gunakan pada halaman:

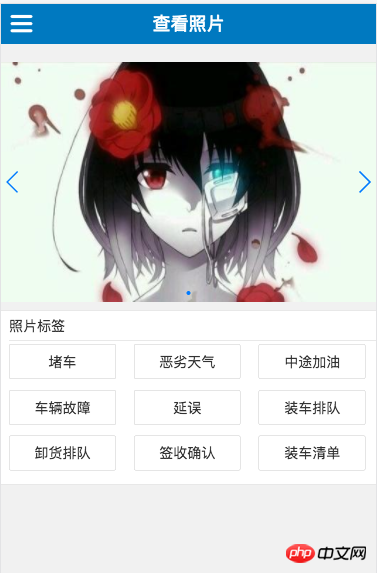
Tetapi apabila saya membuka krom dan melihat kesannya, saya mendapati ia tidak boleh dileret dan saya hanya dapat melihat foto awal

Img yang dijana secara dinamik juga betul Strukturnya adalah seperti berikut, tetapi mengapa ia tidak boleh dileret?

Dan yang peliknya ialah penyoal menukar teg img yang dijana secara dinamik kepada 3' <p class="swiper-slide">Slide 1</p>
' yang juga tidak boleh dileretkan dalam dokumentasi rasmi kaedah swiper tambahan, sila beritahu saya apa yang salah dengan ini
曾经蜡笔没有小新2017-07-05 10:50:46
Acara mungkin tidak terikat Anda boleh cuba meletakkan peleret baharu dalam kitaran hayat yang dipasang, atau gunakan vue-swiper untuk merangkumnya oleh orang lain
我想大声告诉你2017-07-05 10:50:46
Alasannya tidak cukup terperinci Kami hanya boleh membuat spekulasi bahawa ia mungkin disebabkan oleh aspek "generasi dinamik" Ia seperti jika anda mengikat acara kepada elemen, dan kaedah konvensional ele.addEventListener digunakan untuk menjana secara dinamik. elemen, ia akan gagal.
怪我咯2017-07-05 10:50:46
Dalam kod yang ditulis oleh poster asal, mengapa bekas swiper digunakan berulang kali? ? ?
世界只因有你2017-07-05 10:50:46
Saya akan berikan anda apa yang saya tulis. Anda boleh membandingkannya
<p class="swiper-container">
<!--轮播图-->
<p class="swiper-wrapper">
<!--<p class="swiper-slide">-->
<!--<a href=""><img src="../images/lunbo.png" alt="1"/></a>-->
<!--</p>-->
</p>
<!-- 分页器 -->
<p class="swiper-pagination">
</p>
</p>
//渲染活动 图片轮播
function activitySwiper(arry) {
var arr = arry.activity;
var strAct = "";
console.log("--开始拼接轮播活动字符串--");
for (var i = 0; i < arr.length; i++) {
strAct += "<p class='swiper-slide'>\
<a href='" + arr[i].requestUrl + "'><img src='" + arr[i].imageUrl + "'></a>\
</p>"
}
$(".swiper-wrapper").html(strAct);
mySwiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
autoplay: 5000,
loop: true
});
setInterval("mySwiper.slideNext()", 5000);
}
用着 一点问题没有 最外层 不要忘了 声明 mySwiper :var mySwiper=""; 代言2017-07-05 10:50:46
Saya dapati sebabnya ialah kedudukan permulaan swiper adalah salah Untuk menjana teg img secara dinamik, swiper baharu mesti dibuat selepas semua teg dipaparkan pada antara muka saya menggunakan vue untuk menulis komponen ini
var attachments = [{attachment_url:"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1384462805,1750500487&fm=23&gp=0.jpg",tag:"在途"},
{attachment_url:"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2261844264,1398222573&fm=23&gp=0.jpg",tag:'雨天'},
{attachment_url:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1682686082,380056728&fm=23&gp=0.jpg",tag:"下雪"},
{attachment_url:"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2437762035,2994278153&fm=23&gp=0.jpg",tag:"路滑"}];
this.listData = attachments;
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
preloadImages: false,
lazyLoading: true,
longSwipesRatio: 0.3,
touchRatio:1,
// observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
onSlideChangeEnd: function (swiper) {
this.showImageInfo(swiper.activeIndex);
}
});
Sumber data terikat telah ditukar untuk menjana komponen secara tidak segerak, jadi operasi pemulaan leret mesti dilaksanakan dalam kitaran hayat selepas komponen dimuatkan, iaitu, dalam fungsi terpasang objek Vue