- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Soalan saya ialah ini
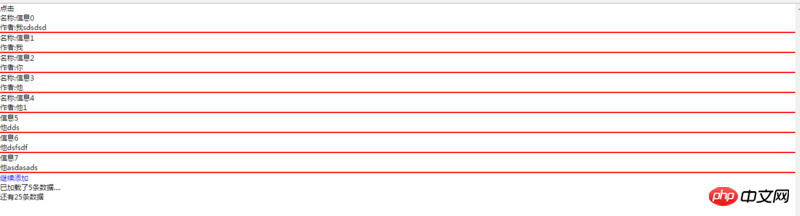
Apabila anda mengklik pautan "Teruskan Menambah" selepas 5 item dipaparkan, klik sekali untuk menambah jumlah data yang ditentukan sehingga data dalam fail json diambil
Iaitu, selepas 5 item dipaparkan, kali pertama anda mengklik ia, 6 dipaparkan 7, 8, kali kedua ia memaparkan 9, 10, 11, dan seterusnya. Adakah terdapat sebarang cara untuk menyelesaikannya
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
<title>测试</title>
<script src="../web/js/jquery-3.2.1.min.js"></script>
<script src="text.json"type="application/json"></script>
</head>
<body>
<p id="btn">点击</p>
<p id="json">
</p>
<a href="javascript:void(0)" class="clicks" style="display: none">继续添加</a>
<p class="num"></p>
<p class="ccc"></p>
<script>
$(document).ready(function () {
$('#btn').click(function () {
var json=$('#json');
var num=0;
var p=$('p');
json.append('<p class="json"></p>')
$.ajax({
type:'post',
url:'text.json',
data:null,
dataType:'json',
success:function (ress) {
var str;
str='';
$.each(ress,function (index,res) {
if(num<5){
str+='<p class="lens"><span>名称:'+res['tip']+'</span></br>';
str+='<span>作者:'+res['author']+'</span></br></p>';
$('.clicks').css({
display:'block'
})
$('.num').html('已加载了'+(num+1)+'条数据....');
}
json.html(str);
num++;
});
var count=0;
$.each(ress,function (index,res) {
if(index>4){
$('.clicks:last').click(function () {
if(count<3){
str= '<p class="lens"><span>'+res['tip']+'</span></br>' +
'<span>'+res['author']+'</span></br></p>'
$('#json').append(
str
)
}
count++
});
}
})
var str1;
str1=ress.length-$('.lens').length;
$('.ccc').html('还有'+(str1-1)+'条数据');
},
error:function (res) {
console.log(res)
}
})
})
})
</script>
<style>
.lens{border-bottom: 2px solid red}
</style>
</body>
</html>我想大声告诉你2017-07-05 10:50:17
Untuk permintaan pertama, simpan data yang dikembalikan dalam tatasusunan Anda hanya boleh mengendalikan tatasusunan ini pada kali seterusnya anda tidak perlu meminta lagi