- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

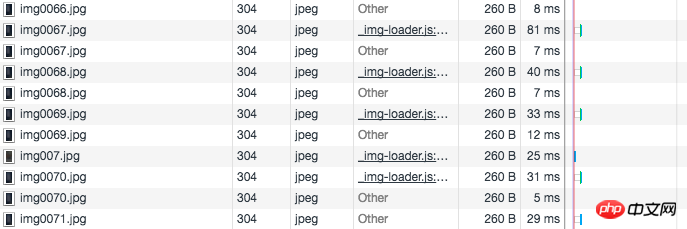
Seperti yang ditunjukkan dalam rajah, didapati bahawa selepas pramuat imej, pemuatan sumber imej berulang dicetuskan apabila imej dipanggil berulang kali (pastikan laluan sumber imej adalah konsisten).
Tiada situasi sedemikian ditemui pada telefon mudah alih, tetapi situasi yang sama boleh berlaku dengan mudah pada krom, dan sumber imej yang dimuatkan berulang kali berbeza setiap kali.
Selepas mengulangi permintaan sekali atau dua kali, permintaan itu tidak akan diulang lagi.
Apakah punca keadaan ini?
pengepala html
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="format-detection" content="telephone=no, date=no, address=no, email=no, url=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">Soalan yang sama tentang stackoverflow: https://stackoverflow.com/que...
仅有的幸福2017-07-05 10:46:59
Permintaan http ialah 304. Sebenarnya, gambar ini dimuatkan dari cache pelayar
Petikan: Memahami HTTP 304
Baru-baru ini, saya melihat masalah Cache Web dengan rakan sekerja saya, dan mendapat pemahaman yang lebih baik tentang 304 dalam HTTP. Tafsiran standard
304 ialah: Tidak Diubahsuai Pelanggan mempunyai dokumen penimbal dan mengeluarkan permintaan bersyarat (biasanya menyediakan pengepala If-Modified-Since untuk menunjukkan bahawa klien hanya mahukan dokumen yang lebih baharu daripada tarikh yang ditentukan). Pelayan memberitahu pelanggan bahawa dokumen buffer asal boleh terus digunakan.
Jika pelanggan mendapati bahawa fail cache telah Terakhir Diubah Suai apabila meminta fail, maka permintaan itu akan termasuk Jika Diubah Suai Sejak, dan kali ini ialah Ubah Suai Terakhir bagi fail cache. Oleh itu, jika permintaan mengandungi Jika Diubah Suai Sejak, ia bermakna ia telah dicache pada klien. Hanya nilai masa ini dan masa pengubahsuaian fail yang diminta pada masa ini untuk menentukan sama ada untuk mengembalikan 304 atau 200. Untuk fail statik, seperti CSS dan imej, pelayan akan membandingkan Terakhir Diubahsuai dan Jika Diubahsuai Sejak untuk melengkapkan caching atau pengemaskinian secara automatik. Tetapi untuk halaman dinamik, yang merupakan halaman yang dijana secara dinamik, ia selalunya tidak mengandungi maklumat Terakhir Diubah suai, jadi penyemak imbas, get laluan, dsb. tidak akan cache mereka, iaitu, permintaan 200 akan diselesaikan setiap kali ia diminta.
Oleh itu, untuk pecutan caching halaman dinamik, anda mesti menambah definisi Terakhir Diubah suai pada Tajuk HTTP Respons, dan kemudian mengembalikan 200 atau 304 berdasarkan Jika Diubah Sejak dalam Permintaan dan masa kemas kini kandungan yang diminta. Walaupun pertanyaan pangkalan data telah dibuat apabila mengembalikan 304, lebih banyak pertanyaan pangkalan data seterusnya boleh dielakkan, dan tiada kandungan halaman dikembalikan tetapi hanya pengepala HTTP, sekali gus mengurangkan penggunaan lebar jalur dan meningkatkan pengalaman pengguna.
Apabila cache ini sah, melihat permintaan melalui HttpWatch akan menghasilkan ini: