- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Berbilang halaman mempunyai tajuk dan pengaki yang sama Jika saya ingin memetik pengepala dan pengaki yang sama, bagaimana saya boleh memetiknya?
Cara menggunakan jQuery untuk memuatkan halaman html ke dalam p yang saya nyatakan, dengan mengambil kira keserasian
仅有的幸福2017-07-05 10:46:43
Jika ia adalah enjin templat, sudah tentu,
Jika ia hanya html statik semata-mata dan tiada alat automatik digunakan, ia tidak boleh dilakukan
Anda boleh mempertimbangkan untuk menggunakan alat pencipta yang saya tulis Masukkan kandungan awam setiap halaman ke dalam templat Gunakan baris arahan untuk mencipta fail Anda boleh membuat fail dengan kandungan templat
http://www.w3school.com.cn/jq...
漂亮男人2017-07-05 10:46:43
Kaedah paling langsung ialah menggunakan js untuk menambahkan html awam atau menggunakan borang komponen vue, seperti menulis footer.vue dan mengimportnya pada halaman yang anda perlukan
我想大声告诉你2017-07-05 10:46:43
Adakah ia serupa dengan php include? Anda perlu menggunakan templat, cth:pug
代言2017-07-05 10:46:43
<!-- #include PathType = "Nama Fail" -->
html:

jsp:

Saya tidak membaca soalan penyoal dengan teliti sebentar tadi Izinkan saya menambah:
sertakan memerlukan sokongan pelayan Anda boleh menggunakan pelayan seperti apache untuk melaksanakannya.
Selain itu, bahagian hadapan tulen boleh dicapai! Bahagian hadapan tulen boleh dicapai! Bahagian hadapan tulen boleh dicapai! Perkara penting untuk dikatakan tiga kali
1 Gunakan rujukan iframe
2. Gunakan ajax untuk meminta html dalam js
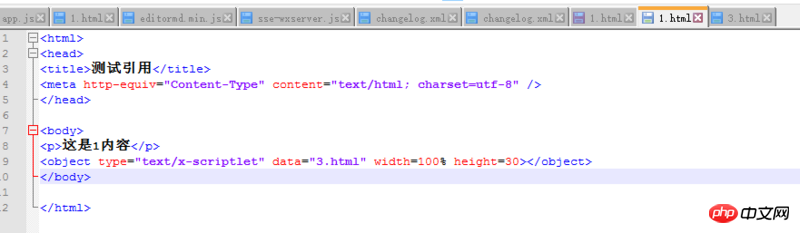
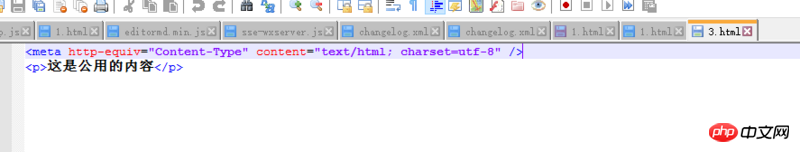
3.<objek>(disyorkan kaedah ini)
<jenis objek="text/x-scriptlet" data=" 3.html" width=100% height=30></object>
Pelaksanaannya adalah seperti berikut:



Versi baru chrome firefox takde masalah IE8+ style tak serasi
Ada penyelesaiannya