- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya baru-baru ini melihat masalah prototaip js dan pada dasarnya memahaminya, tetapi apabila saya membukanya dalam konsol, saya mendapati masalah yang sangat pelik Ini adalah contoh
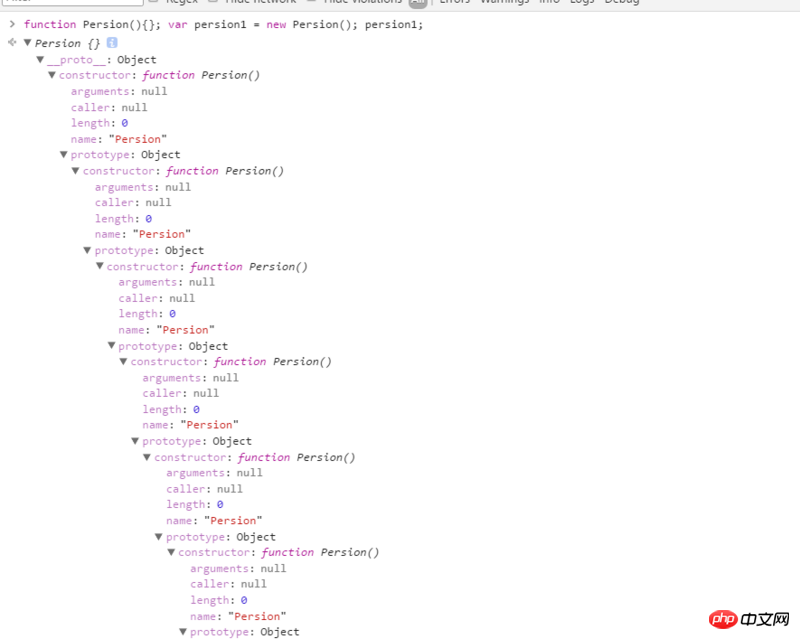
function Persion(){};
var persion1 = new Persion();
persion1;Masukkan kod dalam kawalan, ia sesuai untuk alasan
persion1.__proto__ = Persion.prototype Persion.prototype Pembina objek prototaip menghala ke Persion(), dan prototaip dalam pembina Persion menghala ke objek prototaip
Adakah ini gelung tak terhingga dalam js? Adakah yang salah dengan pemahaman saya?

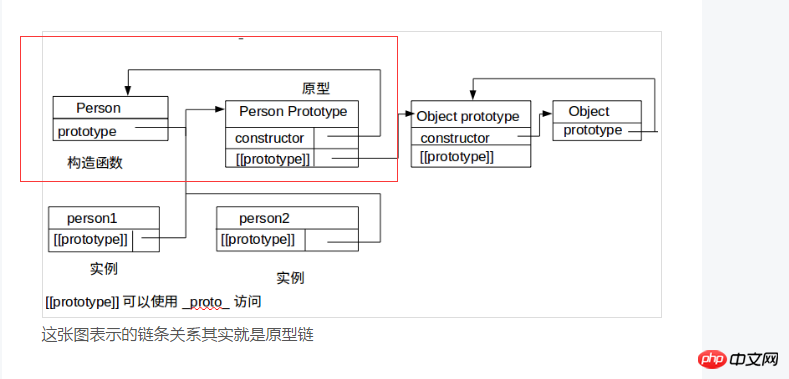
Ini gambar yang saya jumpa dalam talian Masalahnya di bahagian merah

淡淡烟草味2017-07-05 10:45:41
Terima kasih atas jemputan, saya hanya memberi perhatian kepada isu ini. . Awak jemput saya. .
Saya cuma tahu memang ada rujukan pekeliling di sini, yang akan terus dipaparkan pada pelayar, tetapi ia hanya satu lapisan dalam ingatan, jadi tidak akan ada masalah.
欧阳克2017-07-05 10:45:41
Pertama sekali, mari kita jelaskan dua konsep, pembolehubah rujukan dan objek Dalam bahagian besar rujukan bersama pembolehubah rujukan, hanya dua objek yang terlibat sebenarnya
Mari kita panggil objek ObjP (objek prototaip) dan objek Objf (objek fungsi)
Terdapat atribut p dalam objek objf yang menunjuk kepada objp. Struktur memori q mempunyai dua bahagian. Satu bahagian memegang nama atributnya "p" dan bahagian lain memegang alamat objp.
Begitu juga, terdapat atribut f dalam objek objp yang menunjuk ke objf.
Sebagai contoh, dua telefon bimbit A dan B menyimpan nombor telefon bimbit b dan a masing-masing. A boleh menghubungi B melalui A.b, dan B boleh menghubungi A melalui B.a Mereka boleh membuat panggilan berulang-alik, tetapi terdapat hanya dua telefon bimbit. Terdapat hubungan bersama antara mereka, tetapi sambungan itu sendiri menduduki sumber yang sangat sedikit. Penggunaan sumber tambahan hanya berlaku apabila membuat panggilan telefon.
Struktur yang kita lihat tidak bermakna kepada pelayar, ia hanya menggambarkan perhubungan untuk kita lihat. Sama seperti bagaimana untuk membuktikan kepada orang lain bahawa A mempunyai nombor telefon bimbit B dan membuat panggilan di hadapan anda. Lebih baik untuk anda, anda sentiasa membiarkan orang memukul anda ke sana ke mari. Malah, jika anda tidak terus mengklik, pelayar tidak akan melakukan perkara yang membosankan.
Bila "mutual citation" akan tamat? , tidak ada apa yang dipanggil sakit kepala, menyimpan nombor telefon bimbit hanya menunggu masa, dan dipaksa untuk menelefon berulang-alik sepanjang masa adalah perkara yang paling menyakitkan.
Dalam erti kata lain, apabila anda tidak lagi mengklik ke bawah, penyemak imbas tidak perlu membiarkan objp dan objf terus "merujuk antara satu sama lain" untuk mengatasi anda
女神的闺蜜爱上我2017-07-05 10:45:41
Ini hanyalah rujukan bersama antara dua objek Kita boleh membina contoh sedemikian.
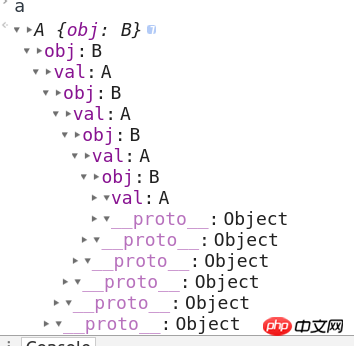
function A(){}
a = new A();
function B() {}
b = new B();
a.obj = b;
b.val = a;Hasilnya akan muncul:

Sebenarnya hanya ada dua objek, tetapi setiap kali anda mengembangkan atribut itu, ia sepatutnya sama dengan mencetak objek itu, dan jika anda terus mencetak objek a dan b secara bergantian, hasilnya akan menjadi seperti itu
滿天的星座2017-07-05 10:45:41
Person.prototype.constructor == Orang //true
Apa yang anda keluarkan dalam konsol chrome ialah Person.prototype
Anda membuka Person.prototype.constructor -->Person
open Person.protorype.constructor.prototype -->Person .prototaip
Orang.prototaip.pembina.prototaip.pembina semula -->Orang
Orang yang dibuka.prototaip.pembina.prototaip.pembina.prototaip -->Orang.prototaip
.. .......