- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<ul>
<li >热销榜
<p class="content_item">
<ul >
<li ng-repeat="item in chaoshi">
<p><img src="{{item.img}}" alt=""></p>
<p>{{item.name}}</p>
<p> </p>
<p>
<p style="color: #b9b9b9;">{{item.specifics}}</p>
<p style="color: #ff3800;">¥{{item.price}}</p>
</p>
<p>+</p>
</li>
</ul>
</p>
</li>
<li >牛奶面包
<p class="content_item">
<ul>
<li ng-repeat="item in chaoshi1">
<p><img src="{{item.img}}" alt=""></p>
<p>{{item.name}}</p>
<p> </p>
<p>
<p style="color: #b9b9b9;">{{item.specifics}}</p>
<p style="color: #ff3800;">¥{{item.price}}</p>
</p>
<p>+</p>
</li>
</ul>
</p>
</li>
<li>休闲零食
<p class="content_item">
<ul>
<li ng-repeat="item in chaoshi2">
<p><img src="{{item.img}}" alt=""></p>
<p>{{item.name}}</p>
<p> </p>
<p>
<p style="color: #b9b9b9;">{{item.specifics}}</p>
<p style="color: #ff3800;">¥{{item.price}}</p>
</p>
<p>+</p>
</li>
</ul>
</p>
</li>
</ul>
女神的闺蜜爱上我2017-07-05 10:44:55
Saya tidak tahu sama ada penyoal menggunakan kaedah JQuery不,用JQuery的siblings() untuk memilih elemen pada tahap yang sama.
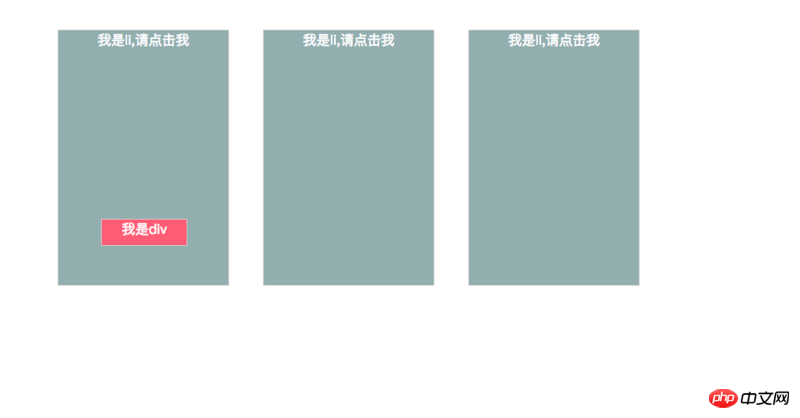
demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js">
</script>
<style media="screen">
ul {
text-align: center;
color: #FFFFFF;
}
ul li {
float: left;
margin: 20px;
height: 300px;
width: 200px;
list-style: none;
background: #92aeaf;
border: 1px solid #CCCCCC;
}
ul li p {
width: 100px;
height: 30px;
margin: 200px 50px 0 50px;
background: #ff5d75;
border: 1px solid #CCCCCC;
display: none;
}
</style>
</head>
<body>
<ul>
<li>我是li,请点击我
<p class="">
我是p
</p>
</li>
<li>我是li,请点击我
<p class="">
我是p
</p>
</li>
<li>我是li,请点击我
<p class="">
我是p
</p>
</li>
</ul>
</body>
<script type="text/javascript">
$(function() {
$("li").click(function() {
$(this).children("p").show();
$(this).siblings().children("p").hide();
})
})
</script>
</html>